2020-01-01
AWS CDK で Hugo のビルド環境とホスティング環境を作ってみた
静的サイトジェネレータ Hugo を AWS 環境でホスティング、さらに自動ビルドを実行できる環境を AWS CDK で作ってみました。
Hugo を AWS 環境で運用したいという方の参考になれば幸いです。
目次
概要
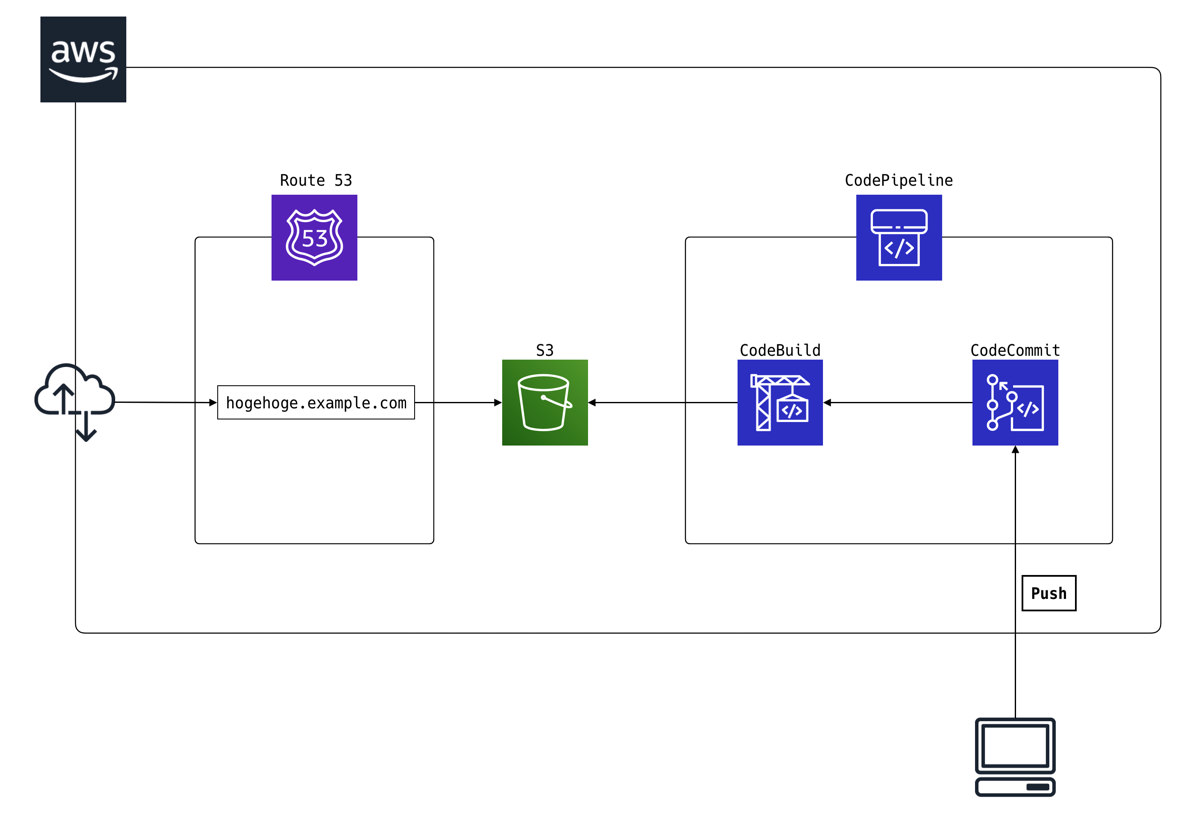
タイトルの通り、 AWS CDK を使って静的サイトジェネレータ Hugo で生成したサイトをホスティング、さらに CodeCommit への Push をトリガーにした自動ビルド環境を構築します。
できあがる環境は下図のようになります。

前に単純な静的サイトを S3 でホスティングする環境を CDK で構築しましたが、その静的サイト部分を Hugo にした形です。
本当は Route 53 と S3 の間に CloudFront を置いて HTTPS でアクセスできるようにしたほうがいいのですが、 AWS CDK の CloudFront モジュールは現在 (v1.1.9.0) は public preview なので利用しない形で実装しています。
AWS CDK を使って独自ドメインの静的サイトを S3 でホスティングする環境を構築してみた
前提
- AWS CDK がインストールされている (執筆時点で最新の
1.19.0を使用します) - Route 53 で独自ドメインのホストゾーンが作成されている
今回は既存のホストゾーンに対してレコードを追加するような構成を考えます。
作ったもの
作った CDK プロジェクトはこちらです。
GitHub に置いているので、 clone して使います。
使い方
まずは clone してきます。
$ git clone https://github.com/michimani/hugo-pipeline.git
$ cd hugo-pipelinenpm パッケージのインストールと、 CDK プロジェクトの初期化をします。
$ npm install
$ cdk bootstrapconfig ファイルをサンプルから作ります。
$ cp stack-config.yml.sample stack-config.ymlconfig ファイルは下記のような YAML ファイルになっています。
common:
hugo_version: 0.62.0
region: "<deploy-target-region>"
route53:
zone_name: "<existed-hosted-zone-name>"
zone_id: "<existed-hosted-zone-id>"
subdomain_host: "<hostname-of-sub-domain (optional)>"
codepipeline:
branch: master各項目の設定値の詳細は下記の通りです。
commonhugo_version: 利用する Hugo のバージョンを指定します。この記事を書いている時点 (2020/1/1) では0.62.0が最新です。region: AWS リソースを作成するリージョンを指定します。
route53zone_name: あらかじめ Route 53 に登録してあるホストゾーンのゾーン名を指定します。zone_id: ゾーン名のゾーン ID を指定します。ゾーン ID は Route 53 のコンソール等で確認します。subdomain_host: ゾーン名のサブドメインとしてホスティングする場合は、ホスト名部分をしていします。サブドメインを使用しない場合は省略します。
codepipelinebranch: ビルドのトリガーとなる Push 先のブランチ名を指定します。
下記コマンドを実行して、スタックが生成されるかをテストします。
※ただし、テストについては未完成で、テストが通っても cdk deploy が失敗する場合があります。
$ npm run testテストが通ったら synth して実際に生成される CFn テンプレートを確認します。
$ cdk synth
...特に問題なければデプロイコマンドを実行します。
ただし、下記のように 2 つのコマンドを実行するようにします。
$ cdk deploy && cat ./cdk.out/codecommit_info.txtすると、デプロイ完了後に下記のような出力がされます。
Please run following AWS CLI command to get generated CodeCommit repositry info.
aws codecommit get-repository --repository-name repo-name --region region-code指示の通り CLI コマンドを実行すると、 CDK によって生成された CodeCommit リポジトリの URL を確認することができます。
aws codecommit get-repository --repository-name repo-name --region region-code
{
"repositoryMetadata": {
"accountId": "123456789012",
"repositoryId": "12345678-abcd-1234-efgh-d0f1ea0f43ab",
"repositoryName": "repo-name",
"repositoryDescription": "This is a repository of Hugo site.",
"defaultBranch": "master",
"lastModifiedDate": 1577774989.781,
"creationDate": 1577774643.78,
"cloneUrlHttp": "https://git-codecommit.region-code.amazonaws.com/v1/repos/repo-name",
"cloneUrlSsh": "ssh://git-codecommit.region-code.amazonaws.com/v1/repos/repo-name",
"Arn": "arn:aws:codecommit:region-code:123456789012:repo-name"
}
}この URL を リモートリポジトリとして、 Hugo のリポジトリに登録し、指定したブランチに Push すればビルドが開始されます。
(最後が雑)
新しい年が始まったので
静的サイトジェネレータ Hugo を AWS 環境でホスティング、さらに自動ビルドを実行できる環境を AWS CDK で作ってみた話でした。
2020 年になって新しい年が始まったので、これを機会にブログを始めようと思っている方もいると思います。
はてなブログやワードプレスもいいですが、 Hugo をはじめとした静的サイトジェネレータでブログを運用してみるのも面白いと思います。
静的サイト自体は様々な方法、環境で運用することはできますが、 AWS 環境で運用しようとしている方の参考になれば幸いです。