2018-11-06
Hugo で作ったブログに Disqus を使ってコメント機能を追加する
Hugo で作ったブログに Disqus を使ってコメント欄を設置しましたでの、その方法についてです。
やること
- Disqus でユーザ登録
- Disqus でコメント機能を使用するサイトの登録
- Hugo でコメント欄を表示するように設定
1. Disqus でユーザ登録
ユーザ登録はメールアドレスでの登録のほか、Facebook Twitter, Google それぞれのアカウントを使った登録も可能です。
2. Disqus でコメント機能を使用するサイトの登録
ユーザ登録が完了したら、 Disqus の画面上でサイトの登録をします。
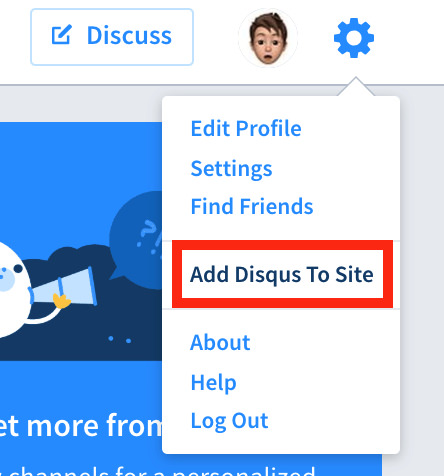
右上の歯車アイコンから Add Disqus To Site を選択します。

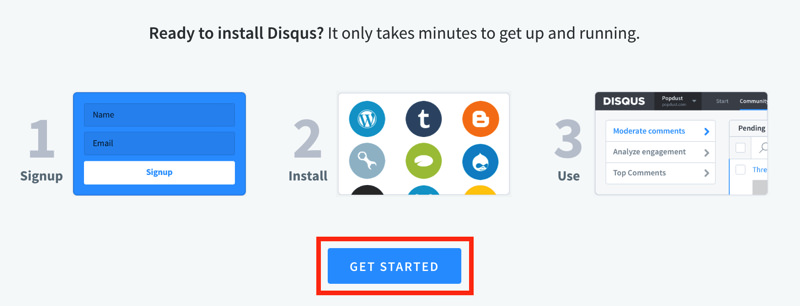
次の画面では色々書かれていますが、一番下にある GET STARTED で次に進みます。

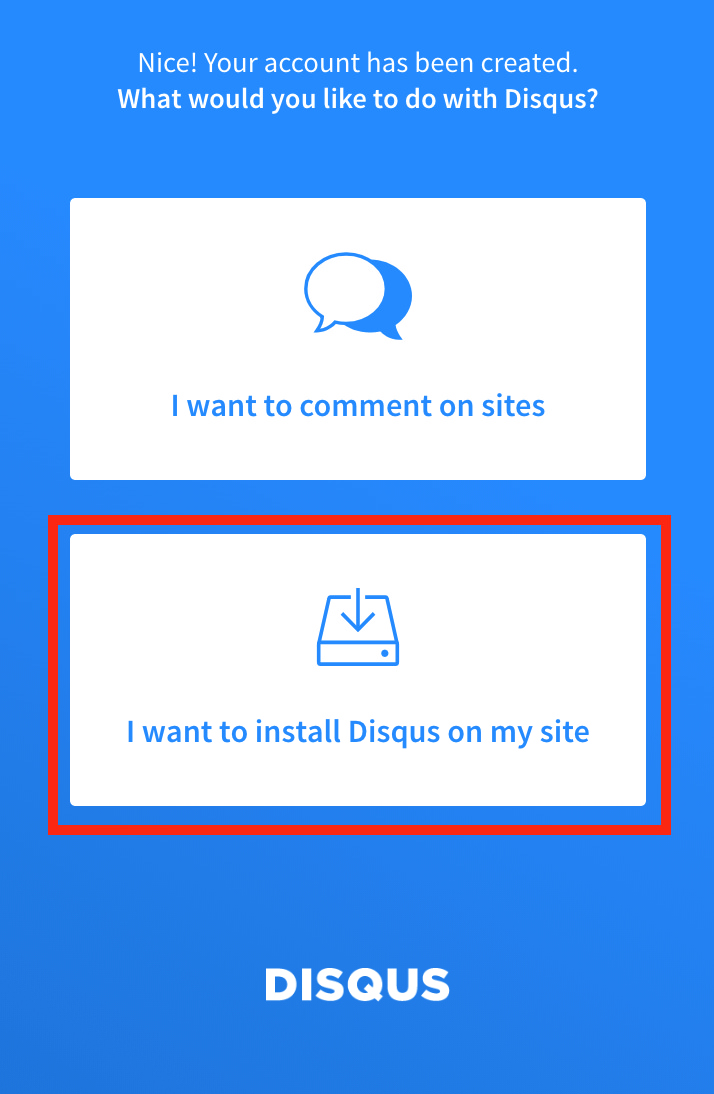
次の画面では、 I want to install Disqus on my site を選択します。

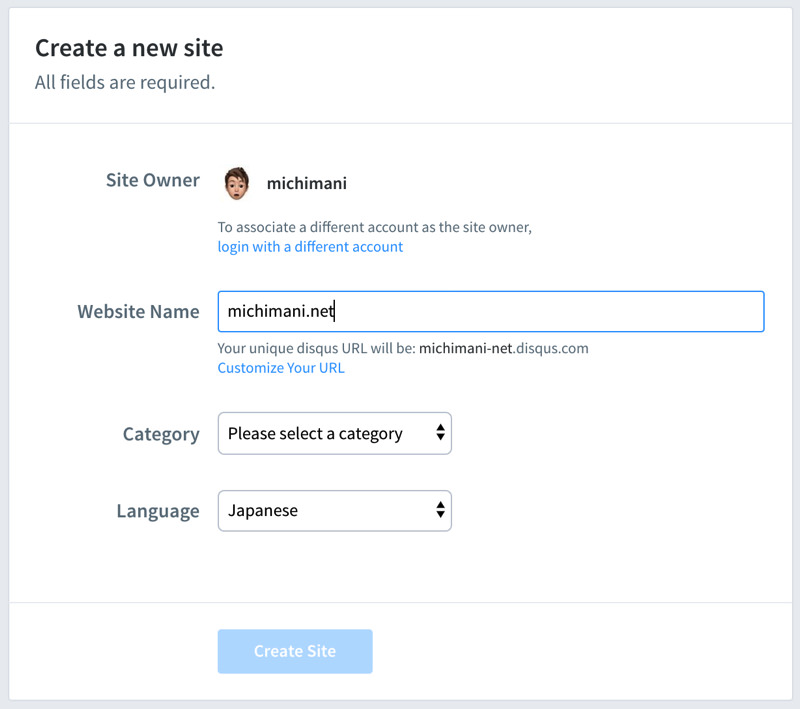
インストールするサイトの情報を入力します。

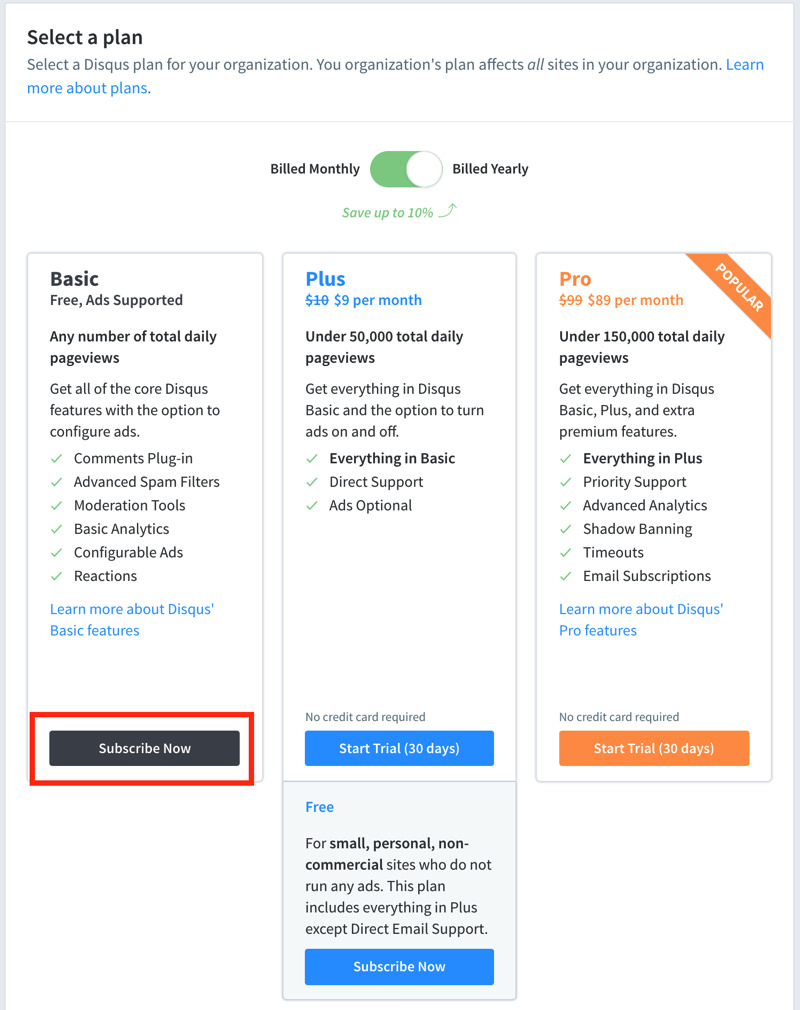
次の画面では、 Disqus のプランを選択します。
とりあえずコメント機能を使うだけであれば Basic で問題ないです。

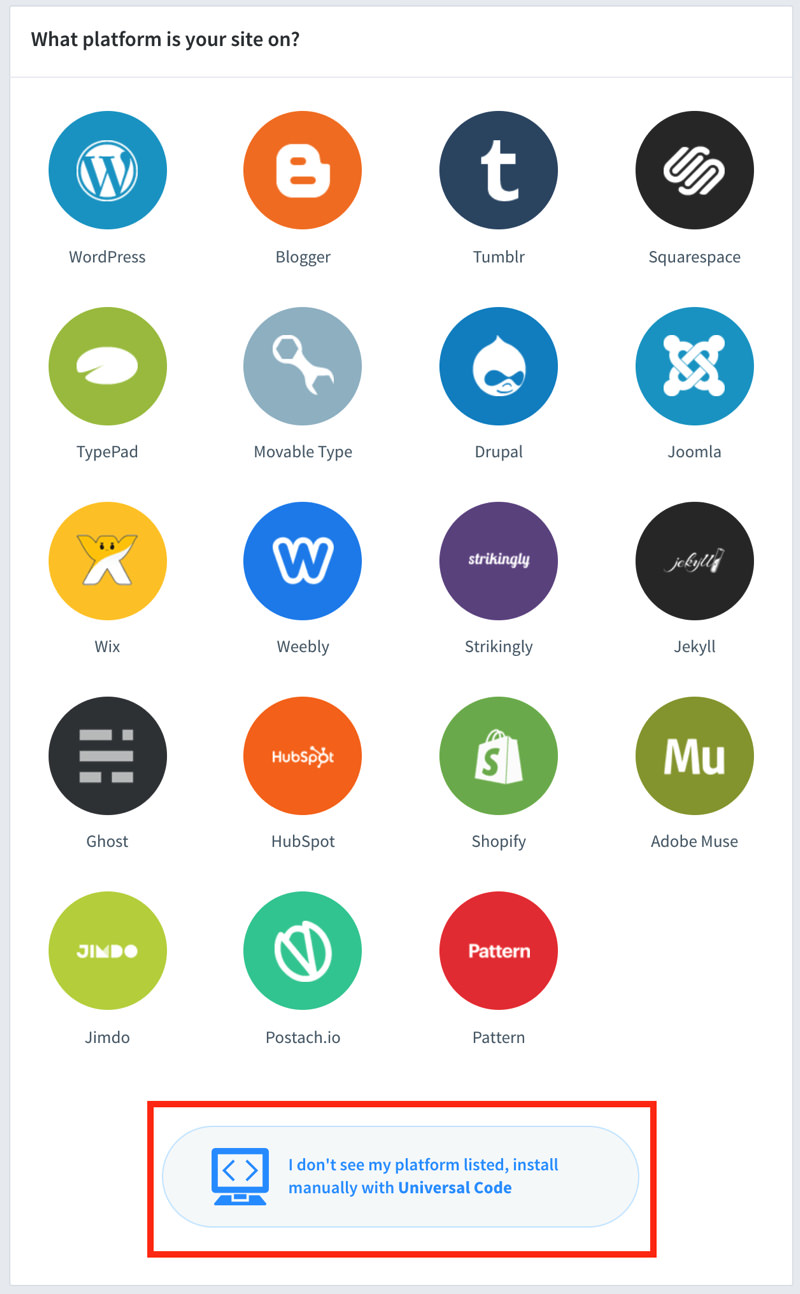
次に、インストールするサイトのプラットフォームを選択します。
今回は Hugo で作ったサイトなので、一番下の install manually … を押して次へ進みます。

JavaScript のコードや設置方法について書かれている画面が表示されますが、特にやることはなく、コードもコピーする必要はありません。
そのまま Configure Disqus へ進みます。
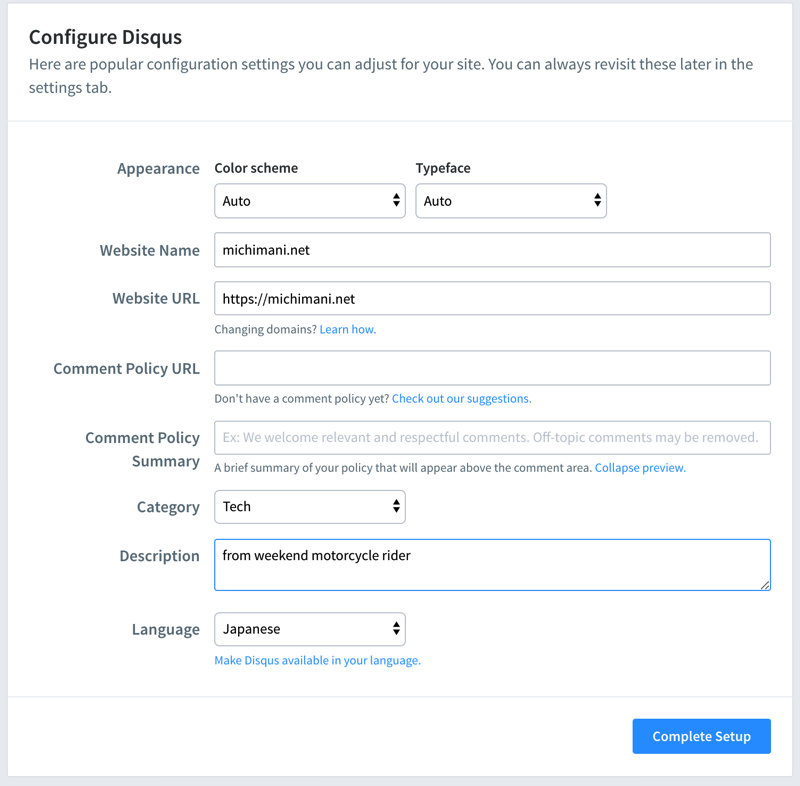
Configure Disqus の画面では、コメント欄の見た目や、インストールするサイトの URL 、コメントポリシーに関する情報を入力します。
必須なのは Website Name と Website URL です。

これで設定は完了です。が、後の Hugo での設定で必要な情報を取得しておきます。
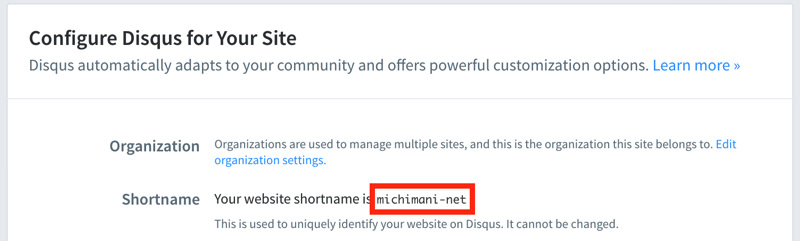
設定完了後に表示されたページから Configure your site’s community settings を押して、サイトの詳細な設定画面を表示します。
そこから、 Shortname の文字列をコピーしておきます。

以上で Disqus での作業は終了です。
3. Hugo でコメント欄を表示するように設定
Hugo 側では、
config.tomlへの追記- 記事テンプレートファイルを編集
の対応をします。
config.toml への追記
先ほどコピーした Shortname を config.toml に追記します。追記する場所は、 title や theme と同じ階層です。
disqusShortname = "michimani-net"
記事テンプレートファイルを編集
Disqus によるコメント欄を表示するために、個別記事用のテンプレートファイルを編集します。
使用しているテーマによって異なるかもしれませんが、私の場合は Indigo を使っているので、 themes/indigo/layouts/_default/single.html を編集します。
</p>
{{ end }}
</footer>
+ {{ template "_internal/disqus.html" . }}
</article>
{{ partial "footer.html" . }}
今回追記している {{ template "_internal/disqus.html" . }} ですが、これは Hugo にあらかじめ用意されている Disqus 用のテンプレートなので、 Disqus のコメント欄を表示したい場所にこの記述をそのまま記述すれば OK です。
まとめ
以上で Hugo で作ったブログにコメント機能を追加することができました。
なお、ローカルでの確認中は Disqus comments not available by default when the website is previewed locally. と表示され、コメント欄は表示されません。
Disqus での操作は全て英語ですが、難しい内容ではないので特に詰まることはなかったです。Hugo 自体に Disqus 用のテンプレートが用意されていることもあり、導入は簡単でした。
このブログではツッコミどころが多々あるかと思いますので、コメントで訂正、ご指摘いただければ幸いです。