2020-07-31
[Hugo] tcardgen を使って OGP 画像を自動生成する
このブログでは静的サイトジェネレーターの Hugo を使っていますが、各記事の OGP 画像とアイキャッチ画像は手動で作っていました。ただ、記事を書く頻度が高くなってくると面倒な作業になってくるので、 tcardgen というツール (Go パッケージ) を使って自動生成してみます。
なお、このブログを書く際に下記のブログ記事を参考にさせていただきました。
https://kakakakakku.hatenablog.com/entry/2020/07/03/095053
目次
tcardgen とは
tcardgen とは、Front Matter として toml または yaml フォーマットで記述されたタイトルやカテゴリ名、タグ名、執筆者名などをもとに Twitter Card 用の画像 (OGP) を生成してくれるツール (Go のパッケージ) です。 Twitter Card Image Generator の略称のようです。
ソースは GitHub で公開されています。
https://github.com/Ladicle/tcardgen
使用するには、下記のコマンドでインストールします。
$ go get github.com/Ladicle/tcardgenOGP 画像を生成する
では、早速 OGP 画像を生成していきたいと思います。手順としては、下記の 4 つに分けています。
- テンプレートの準備
- フォントファイルの準備
- config ファイルの準備
- 生成
順番にやっていきましょう。
テンプレートの準備
まずは、生成される OGP 画像のベースとなるテンプレート画像を準備します。 GitHub リポジトリの examples 内にあるテンプレートを参考にして、サイズは 1200 x 628 (px) で作成します。

このファイルを、 _ogp_template.png というファイル名で ./static/images/og ディレクトリに保存しておきます。
ちなみにこれと同じレイアウトのテンプレートについては、 PSD ファイルで作ってあるのでよかったら使ってください。
フォントファイルの準備
続いて、 OGP 画像内の文字にあてるフォントファイルを用意します。GitHug リポジトリでは Kinto というフォントを使用していますが、今回は HackGen (白源) というフォントを使用してみます。
https://github.com/yuru7/HackGen
このフォントはプログラミング向けのフォントとして公開されており、個人的にはめちゃくちゃ読みやすくて好きなフォントです。
GitHub からダウンロードして、今回は HackGen-Regular.ttf と HackGen-Bold.ttf を ./static/fonts/hackgen/HackGen ディレクトリに保存します。
config ファイルの準備
続いて、 config ファイルを作成します。この config ファイル内では、 OGP 画像内の文字の位置や大きさ、使用するフォントを指定します。 yaml 形式で作成します。
今回は、先ほど作成したテンプレート画像に合うように、次のような config ファイルを作成しました。
title:
fontSize: 65
fontStyle: Bold
info:
start:
pX: 96
pY: 536
fontSize: 30
fontStyle: Regular
tags:
start:
pX: 1190
pY: 495
fontStyle: Regular
fontSize: 0これを tcargen.yaml というファイル名で、 Hugo プロジェクトの直下に保存します。
生成
では実際に OGP 画像を生成してみます。と、その前に、まずは生成する対象の記事を作成します。
$ post/test/test-post-at-2020-07-31.md
/my/local/path/michimani.net/content/post/test/test-post-at-2020-07-31.md created後ほど詳細については書きますが、私の環境では次のような Markdown ファイルが生成されます。
---
title: "Test Post at 2020 07 31"
date: 2020-07-31T17:51:11+09:00
draft: false
author: ["michimani"]
categories: ["Test"]
tags: ["Hugo", "tcardgen"]
archives: ["2020", "2020-07"]
eyecatch: "/images/og/test-post-at-2020-07-31.png"
ogimage: "/images/og/test-post-at-2020-07-31.png"
comments: true
adsense: false
description: ""
url: "/post/test-post-at-2020-07-31"
---tcardgen を使って OGP 画像を生成する場合、 categories と tags には何かしら指定する必要があるので、一旦次のように変更します。
- categories: [""]
- tags: [""]
+ categories: ["Test"]
+ tags: ["Hugo", "tcardgen"]これで準備が整ったので、次のコマンドを実行して OGP 画像を生成します。
tcardgen \
--fontDir ./static/fonts/hackgen/HackGen \
--outDir static/images/og \
--template static/images/og/_ogp_template.png \
--config tcargen.yaml \
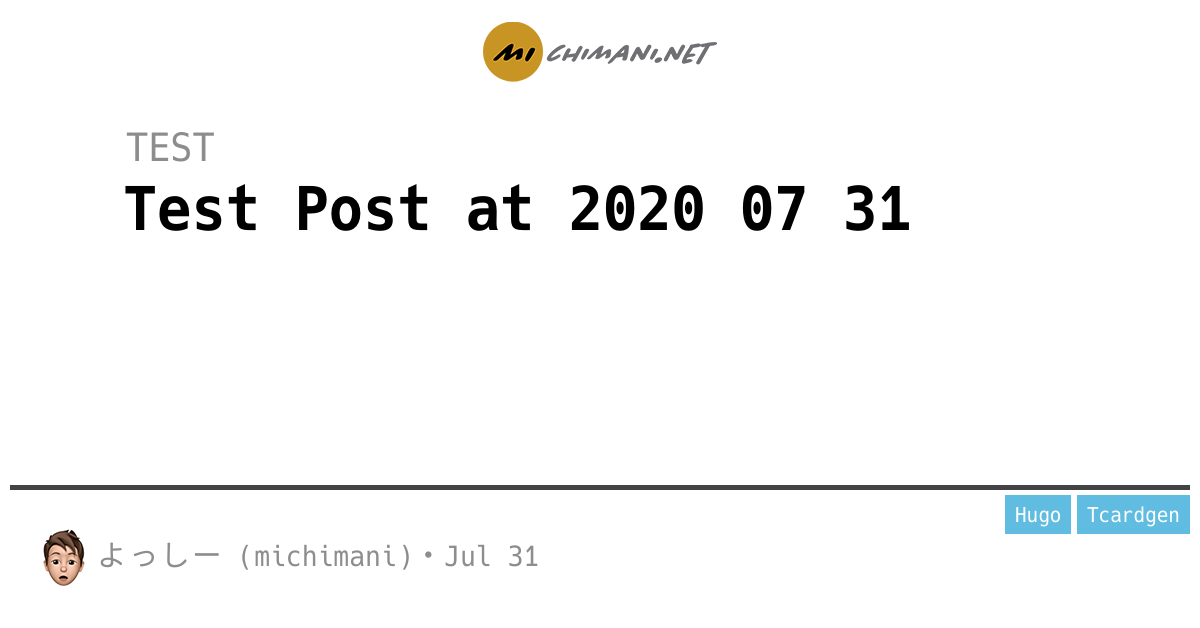
./content/post/test/test-post-at-2020-07-31.mdすると、次のような画像が生成されます。

ファイル名は記事 Markdown ファイルのファイル名の拡張子が .png に変わる形で test-post-at-2020-07-31.png となります。
生成されるディレクトリは --outDir で指定したディレクトリとなります。
各記事内での設定
各記事内での設定ですが、私の場合は記事のテンプレートとなる archetypes/default.md を次のような内容にしています。
---
title: "{{ replace .Name "-" " " | title }}"
date: {{ .Date }}
draft: false
author: ["michimani"]
categories: [""]
tags: [""]
archives: ["{{ dateFormat "2006" .Date }}", "{{ dateFormat "2006-01" .Date }}"]
eyecatch: "/images/og/{{ .Name }}.png"
ogimage: "/images/og/{{ .Name }}.png"
comments: true
adsense: false
description: ""
url: "/{{ .Type }}/{{ .Name }}"
---eyecatch については各記事のタイトル部分に表示するために使っており、 ogimage は各テーマの下の layout/partials/head.html 内で次のように指定するために使っています。 (これは indigo テーマの場合なので、もしかするとテーマによっては構造が違うかもしれません)
<meta property="og:image" content="{{ .Site.BaseURL }}{{ .Params.ogimage }}">archetypes/default.md 内でこのように書いておくことで、 tcardgen によって OGP 画像を生成すると自動的にその記事の OGP 画像として設定されることになります。
スクリプト化しておくと便利
OGP 画像を生成するためにはコマンドの実行が必要になりますが、オプションがいくつかあって毎回実行するのはミスが発生する可能性もあります。
なので、次のようなシェルスクリプトを作成しておいて、 OGP 画像作成時には対象の記事 Markdown へのパスを指定するだけにしています。
if [ $# != 1 ] || [ $1 = "" ]; then
echo "One parameters are required"
echo ""
echo "string: path to markdown file of target post"
echo ""
echo "example command"
echo "\t$ sh ./scripts/gen_ogp.sh ./content/post/test/test.md"
exit
fi
TARGET_POST_PATH=$1
tcardgen \
--fontDir ./static/fonts/hackgen/HackGen \
--outDir static/images/og \
--template static/images/og/_ogp_template.png \
--config tcargen.yaml \
$TARGET_POST_PATHまとめ
tcardgen というツール (Go パッケージ) を使って OGP 画像を自動生成してみた話でした。
冒頭で紹介したカックさん (@kakakakakku) のブログで tcardgen の存在を知ったのですが、見た瞬間から「あ、これ便利なやつや」と思って導入を考えていました。
これまでは、例えば AWS に関する記事であれば、その中に出てくるサービスのアイコンを使った OGP 画像を作ったりしていました。しかし、毎回作成していると結構な時間を消費するので、今後は今回紹介した方法で作成するようにしようと思っています。
Hugo で作ったブログで各記事の OGP 画像を楽に生成したいと考えている方には、導入をおすすめします!