2018-10-22
Gatsby で静的サイトを作ってみた - ホスティング編 -
今回は、作ったサイトを実際に公開するまでの話です。
GatsbyJS は静的サイトジェネレータなので、gatsby build コマンドを実行して生成される public ディレクトリを、どこかしらのサーバに置けばページが公開されます。
今回は AWS の CloudFront と S3 を使って公開したいと思います。
AWS で使うサービス
今回 AWS の中でも、下記のサービスを使います。
- Route 53
ドメイン (michimani.net) の管理 - CloudFront
CDN。SSL 対応のために使う - Certificate Manager
SSL 証明書の管理 - S3
ファイルの設置場所
ただ公開するだけであれば S3 だけでいいのですが、SSL 対応、独自ドメイン使用のために他の 3 を使用します。
ドメインを Route 53 で管理する
今回使うドメイン michimani.net を Route 53 で管理できるようにします。
このドメインは Route 53 で取得したものではなく、お名前.com で取得したものなので、お名前.com のドメイン Navi でも設定が必要になります。
ドメインを Route 53 に登録する
マネジメントコンソールで Route 53 のページから Hosted zones を選択し、Create Hosted Zone を押して、Domain Name に ドメイン名を入力して Create を押します。
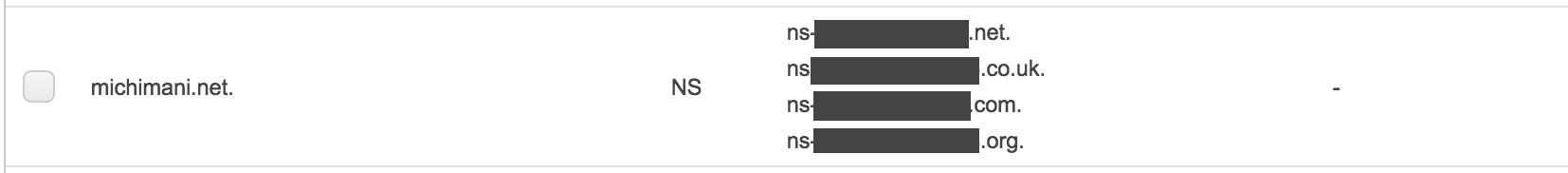
すると、作成したゾーンの詳細画面で 4 つの NS レコードを確認するとができます。

お名前.com のドメイン Navi でネームサーバを登録する
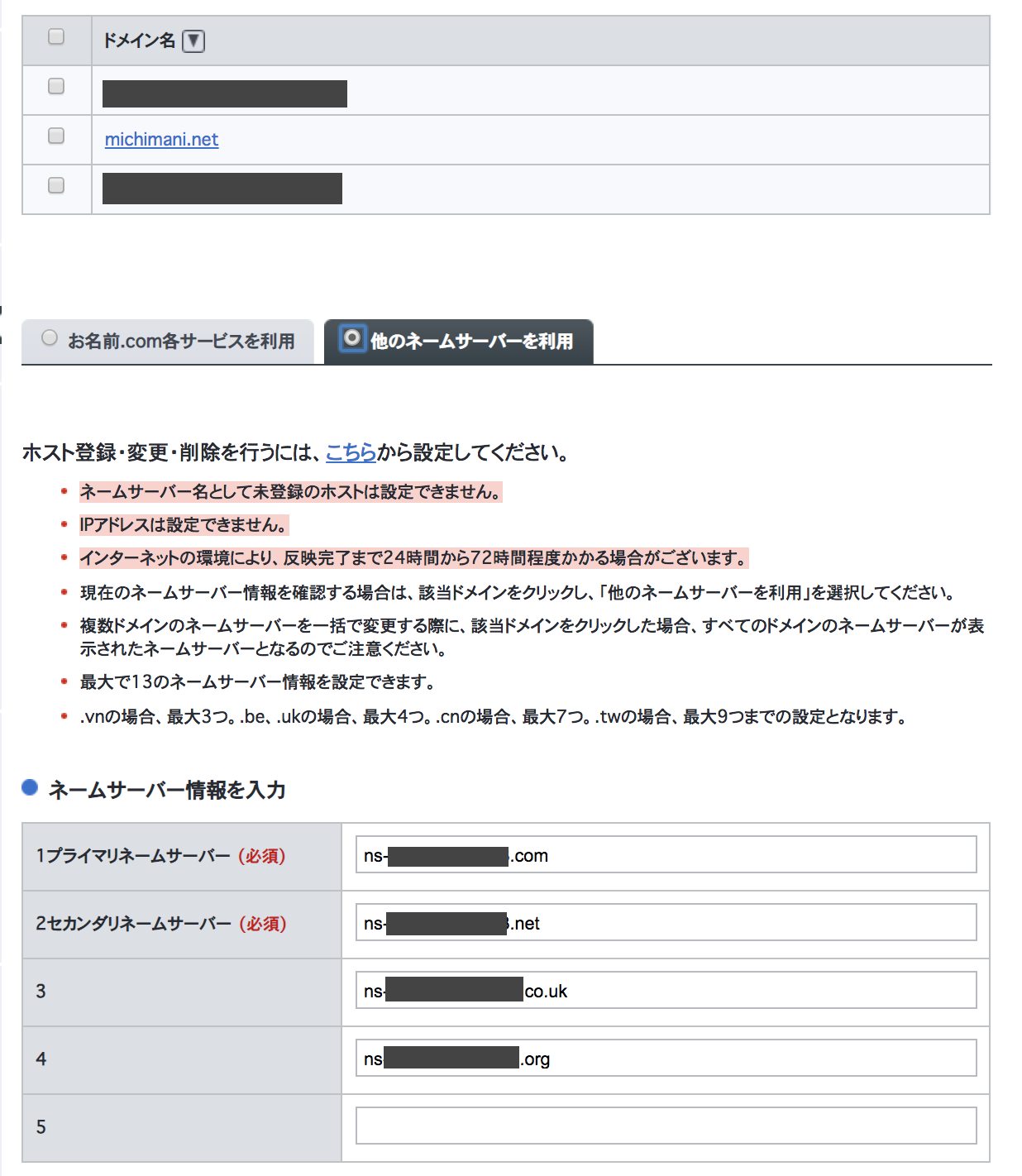
生成された NS レコードを、お名前.com のドメイン Navi > ネームサーバ設定 から登録します。

S3バケットの作成、CroudFront の設定
このあとについては下記のような手順で進めていきます。
- Certificate Manager で SSL 証明書を発行
- S3 にバケット作成
- CloudFront で Distribution 作成
- Route 53 で DNS 設定
ただ、この手の方法については既に様々なところに知見が転がっており、その手順に従って操作すればうまくいきます。 私の場合、下記サイトを参考に設定を行いました。
ビルド時の注意
ホスティング先の準備が整えば、あとはコンテンツを配置するだけです。
ビルドするには下記のコマンドを実行します。
$ gatsby buildすると、プロジェクト直下に public ディレクトリが生成されるので、その中身を S3 にアップロードします。
ただ、上記コマンドを実行する際には、プロジェクト直下に下記のような環境設定ファイル .env を置いておく必要があります。
GOOGLE_ANALYTICS_ID=
ALGOLIA_APP_ID=
ALGOLIA_SEARCH_ONLY_API_KEY=
ALGOLIA_ADMIN_API_KEY=
ALGOLIA_INDEX_NAME=
FB_APP_ID=
項目の通り、Google Analytics や Algolia についての設定項目となっています。
これらのサービスの利用の有無にかかわらず、この .env がビルド時にエラーとなるため、値が空の状態で設置しておきます。
※Algolia の設定については、 starter-personal-blog の公式ページに手順が載っています。
以上でサイトの公開までたどり着きました。
次回は CodeCommit + CodePipeline + CodeBuild で、記事作成からデプロイまでの自動化について書きます。