2017-10-05
Laravel-Excelを使ってxlsxファイルのデータを読み込む
LaravelでExcelファイルを簡単に操作できるライブラリ Laravel-Excel を使ってxlsxファイルのデータを読み込む処理を作ったときのメモです。
Laravel-Excelが使える状態にするまでのことについては公式ページを参照してください。 Getting started - Laravel Excel Documentation - Maatwebsite
前提
- formからpostされたxlsxファイルを読み込む
- 対象のデータが入っているのは一番左のシート
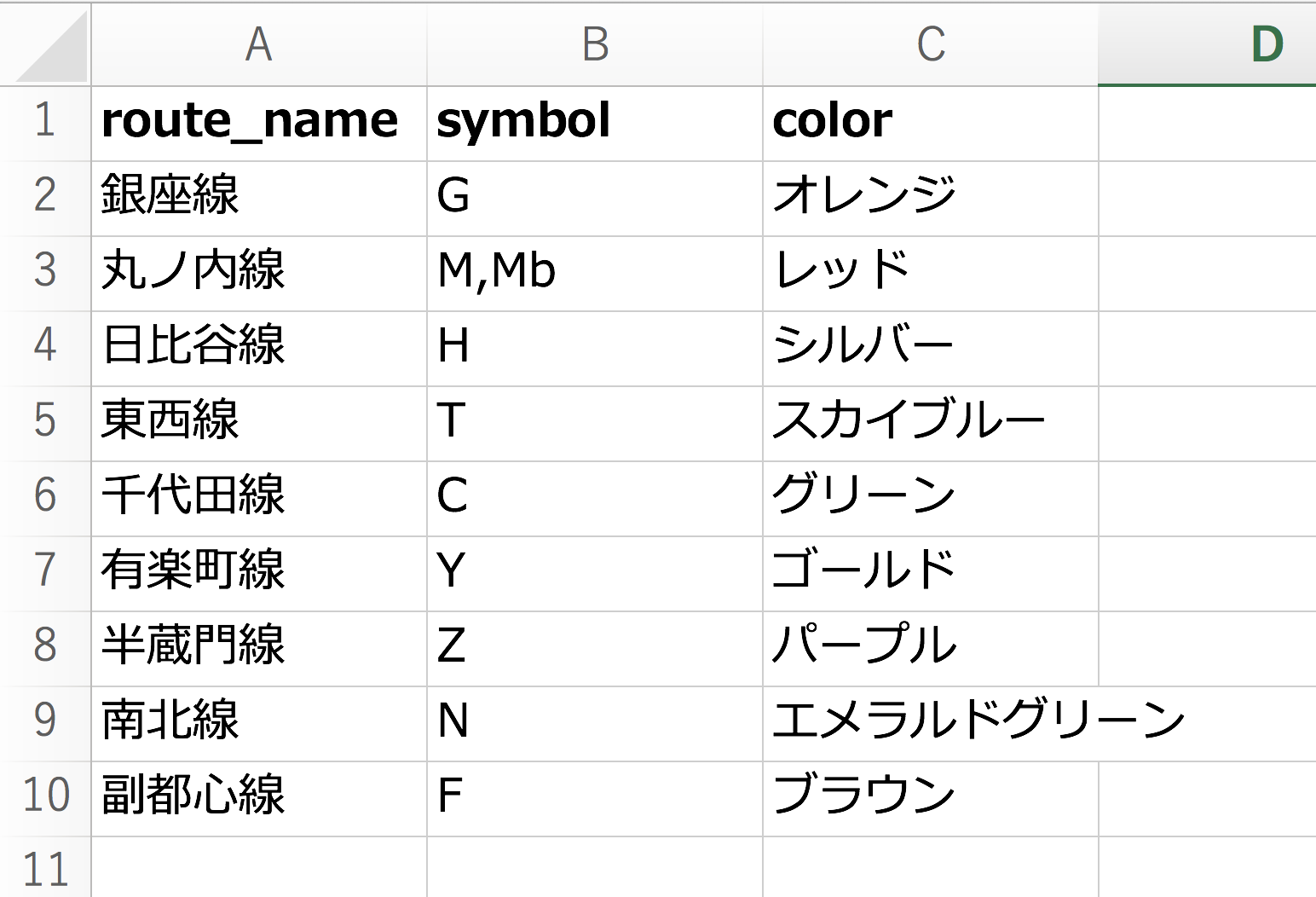
- xlsxファイルの中身は下記のようなデータ

読み込み処理
※エラー処理は仮です
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use Excel;
class SampleController extends Controller
{
public function post(Request $request)
{
try
{
$reader = Excel::load($request->file('xlsx_file')->getRealPath());
if ($reader == null)
{
throw new \Exception('error.');
}
// ファイル内のシートの枚数によって $reader->all() が返すオブジェクトのクラスが異なる
if (preg_match('/SheetCollection$/', get_class($reader->all())))
{
// シートが複数ある場合
$sheet = $reader->first();
}
else if (preg_match('/RowCollection$/', get_class($reader->all())))
{
// シートが1枚の場合
$sheet = $reader;
}
else
{
throw new \Exception('error.');
}
$data = [];
foreach ($sheet->all() as $cells)
{
$data[] = $cells->all();
}
Log::debug(print_r($data,true));
}
catch (\Exception $e)
{
Log::error($e->getMessage());
}
}
}ログには下記のように出力されます。
local.DEBUG: Array
(
[0] => Array
(
[route_name] => 銀座線
[symbol] => G
[color] => オレンジ
)
[1] => Array
(
[route_name] => 丸ノ内線
[symbol] => M,Mb
[color] => レッド
)
[2] => Array
(
[route_name] => 日比谷線
[symbol] => H
[color] => シルバー
)
[3] => Array
(
[route_name] => 東西線
[symbol] => T
[color] => スカイブルー
)
[4] => Array
(
[route_name] => 千代田線
[symbol] => C
[color] => グリーン
)
[5] => Array
(
[route_name] => 有楽町線
[symbol] => Y
[color] => ゴールド
)
[6] => Array
(
[route_name] => 半蔵門線
[symbol] => Z
[color] => パープル
)
[7] => Array
(
[route_name] => 南北線
[symbol] => N
[color] => エメラルドグリーン
)
[8] => Array
(
[route_name] => 副都心線
[symbol] => F
[color] => ブラウン
)
)ヘッダーに入力する文字の注意点
1行目はヘッダーとなり、連想配列のキーになります。ただし、全角文字、空白がヘッダー行のセルに含まれていた場合、キーとしては 0 にキャストされます。
例えば上の例で、ヘッダー行を 路線名、記号、 色 としていた場合のログ出力結果は次のようになります。
local.DEBUG: Array
(
[0] => Array
(
[0] => オレンジ
)
[1] => Array
(
[0] => レッド
)
[2] => Array
(
[0] => シルバー
)
[3] => Array
(
[0] => スカイブルー
)
[4] => Array
(
[0] => グリーン
)
[5] => Array
(
[0] => ゴールド
)
[6] => Array
(
[0] => パープル
)
[7] => Array
(
[0] => エメラルドグリーン
)
[8] => Array
(
[0] => ブラウン
)
)-(半角ハイフン)については_(アンダースコア)に置き換えられるようです。
※ヘッダー行のセル「route-name」→配列のキーroute_name- 文字中に空白が含まれる、またはセル自体が空白の場合は
0にキャストされます。
※ヘッダー行のセル「route name」→配列のキー0
※ヘッダー行のセル「」→配列のキー0