2020-09-17
Amplify Console を使って Hugo で作ったサイトをデプロイする #jawssonic2020
これまで色んなイベントで紹介されてきた AWS Amplify の機能である Amplify Console を、重い腰を上げて試してみることにしました。先日開催された 24時間の技術イベント JAWS SONIC 2020 でもいくつかのセッションで取り上げられていたので、それも後押しになっています。
イベントページはこちら。
JAWS SONIC 2020 & MIDNIGHT JAWS 2020
目次
JAWS SONIC 2020 での関連セッション
JAWS SONIC 2020 では下記のセッションで Amplify Console について触れられていました。(私が視聴していた分に限ります🙇🏻♂️)
- [JAWS-UG 新潟支部][9/12(土) 21:00 ~ 21:20]AWSの研修環境構築のためにAWS CDKとAmplify Console使った話 │ JAWS SONIC 2020 & MIDNIGHT JAWS 2020
- [JAWS-UG名古屋][9/13(日) 16:40 ~ 17:00]AWSサービスでJAMStackの構築をしてみた │ JAWS SONIC 2020 & MIDNIGHT JAWS 2020
やること
今回は、 Amplify Console を使って Hugo で作ったサイトをデプロイしてみます。また、普通にデプロイするだけでなく、 カスタムドメイン設定 と プルリクエストのプレビュー も試してみます。
Hugo サイトを作成
まずは Hugo でサイトを作ります。基本的には Hugo 公式のクイックスタート通りです。
Hugo は現時点で最新の 0.75.1 を使います。
$ hugo version
Hugo Static Site Generator v0.75.1/extended darwin/amd64 BuildDate: unknown今回は hugo-amplify-console という名前のサイトを作成します。
$ hugo new site hugo-amplify-console
$ cd hugo-amplify-consoleHugo のテーマは、チュートリアルと同じ ananke を使います。
$ git init
$ git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/ananke
$ echo '\ntheme = "ananke"' >> config.tomlこれで最低限のサイトは完成したので、 GitHub のリポジトリに Push しておきます。
$ git add .
$ git commit -m "initial commit"
$ git remote add origin git@github.com:michimani/hugo-amplify-console.git
$ git push origin master:masterAmplify Console でアプリ作成
今回はマネジメントコンソールでポチポチやっていきます。
アプリの作成
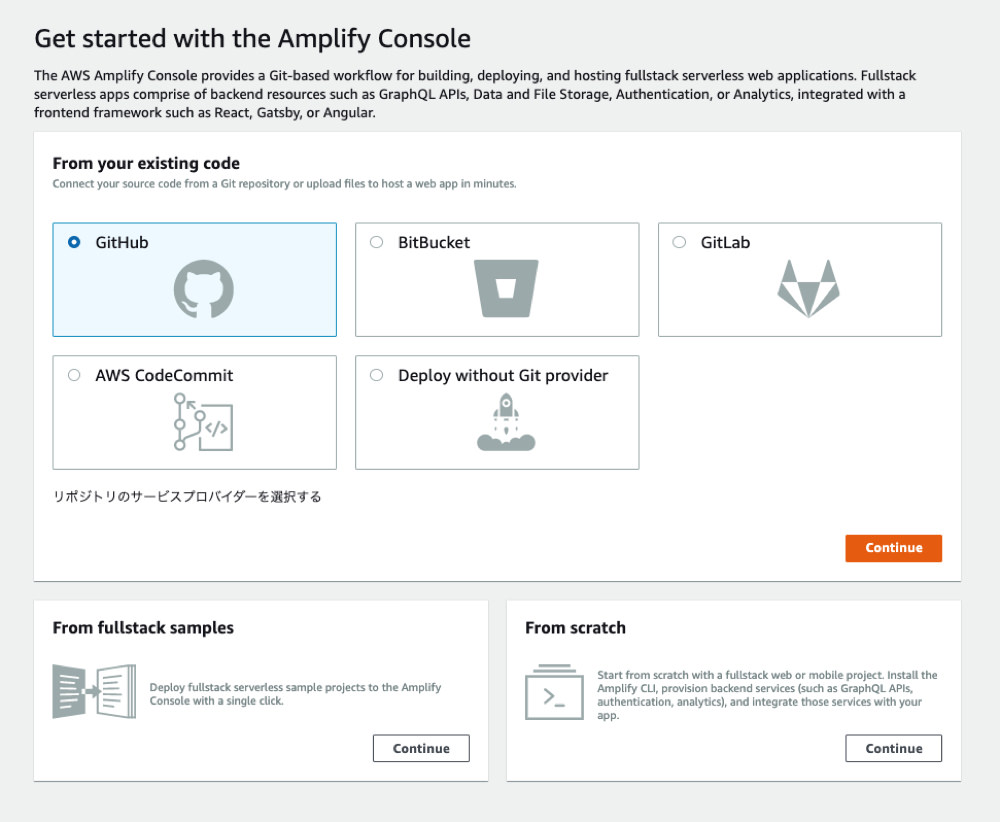
アプリの作成 ボタンをクリックして作成手順を進めます。
ステップ 1 : リポジトリの設定
まず最初に接続する Git リポジトリを選択します。今回は GitHub なので、 GitHub を選択して次へ。

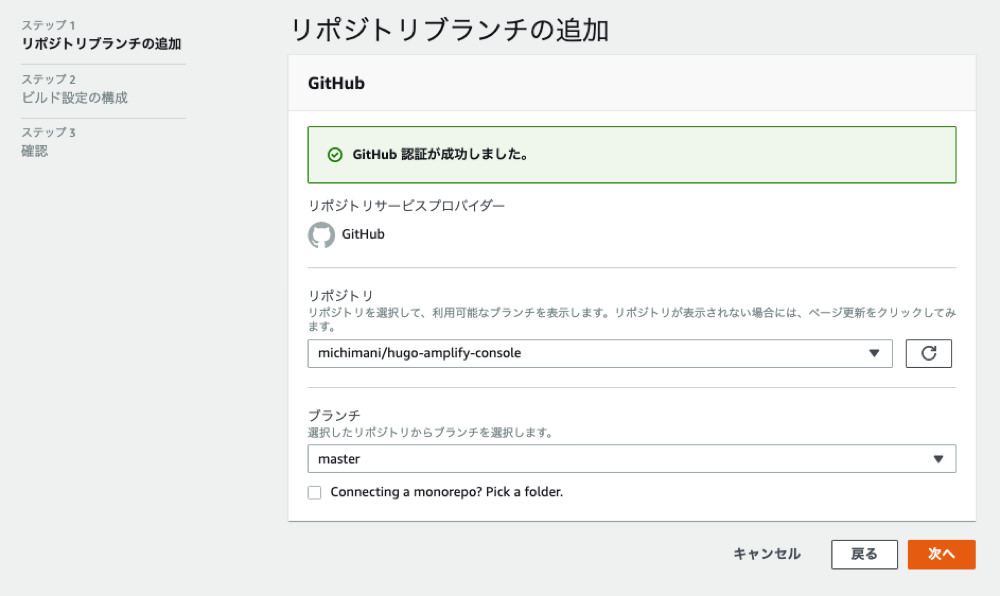
GitHub と Amplify の連携認証画面に遷移するので、認証して続けます。
GitHub との認証が成功したら、接続する対象のリポジトリとブランチを選択します。今回は michimani/hugo-amplify-console と接続し、対象のブランチは master とします。

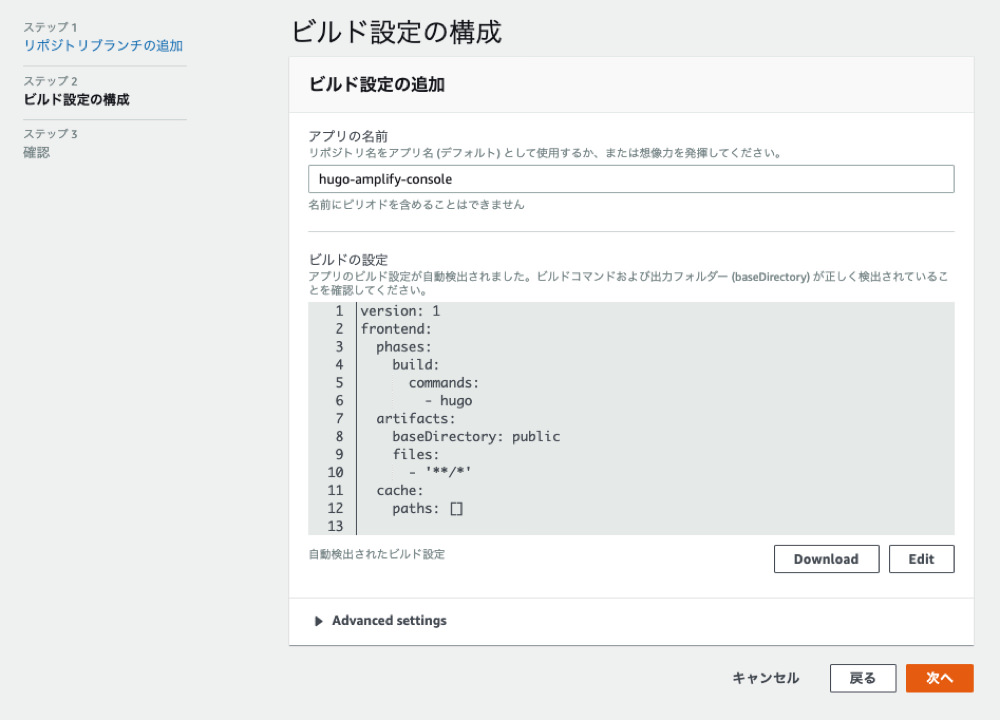
ステップ 2 : ビルド設定
次のステップはビルド設定の構成で、 ビルド設定 (ビルドするためのコマンド等) を記述します。 CodeBuild の buildspec.yml みたいな感じです。

ここで凄いなと思ったのが、ビルド設定は接続したリポジトリの内容から自動検出されるという点です。今回であれば Hugo のサイトなので、ビルドには hugo コマンドを実行し、成果物は public ディレクトリに生成されます。
自動検出されたビルド設定はそれらを考慮した内容になっており、特に変更する必要もなくそのまま次へ進みます。
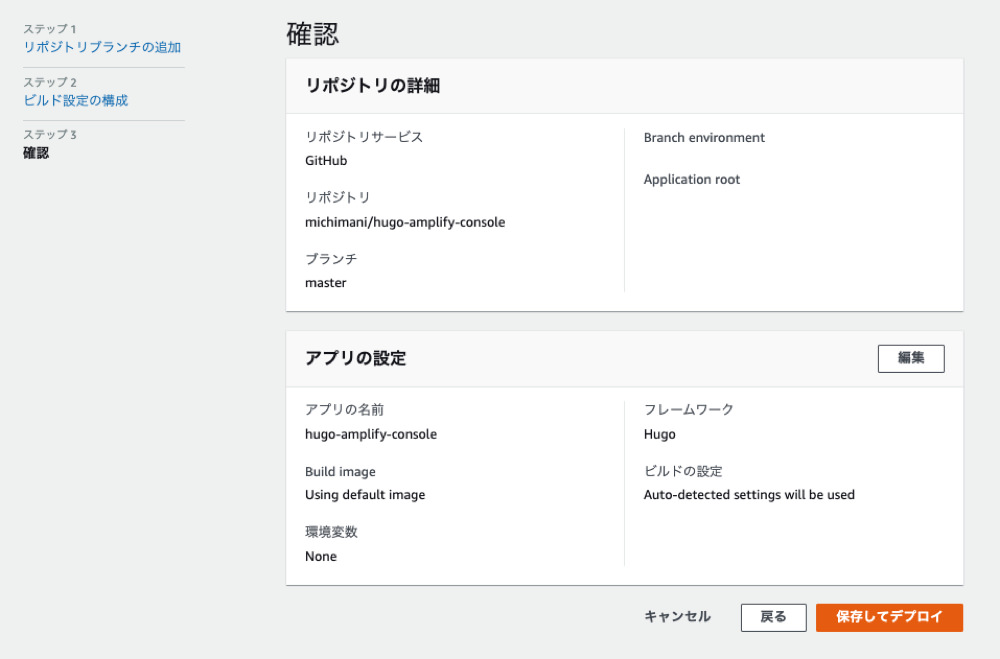
ステップ 3 : 確認
最後に内容を確認して、アプリを保存します。

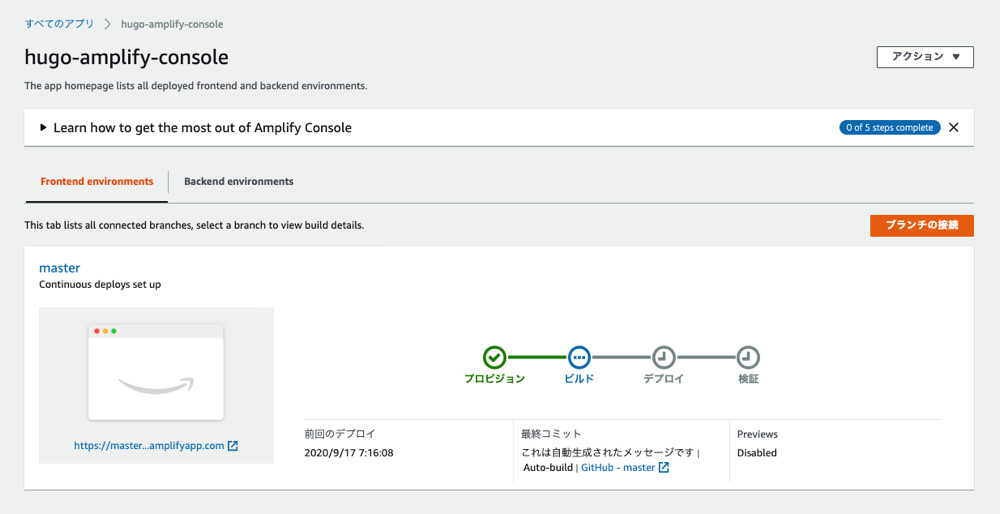
保存後は初回のデプロイが始まるので、見守ります。

失敗しました
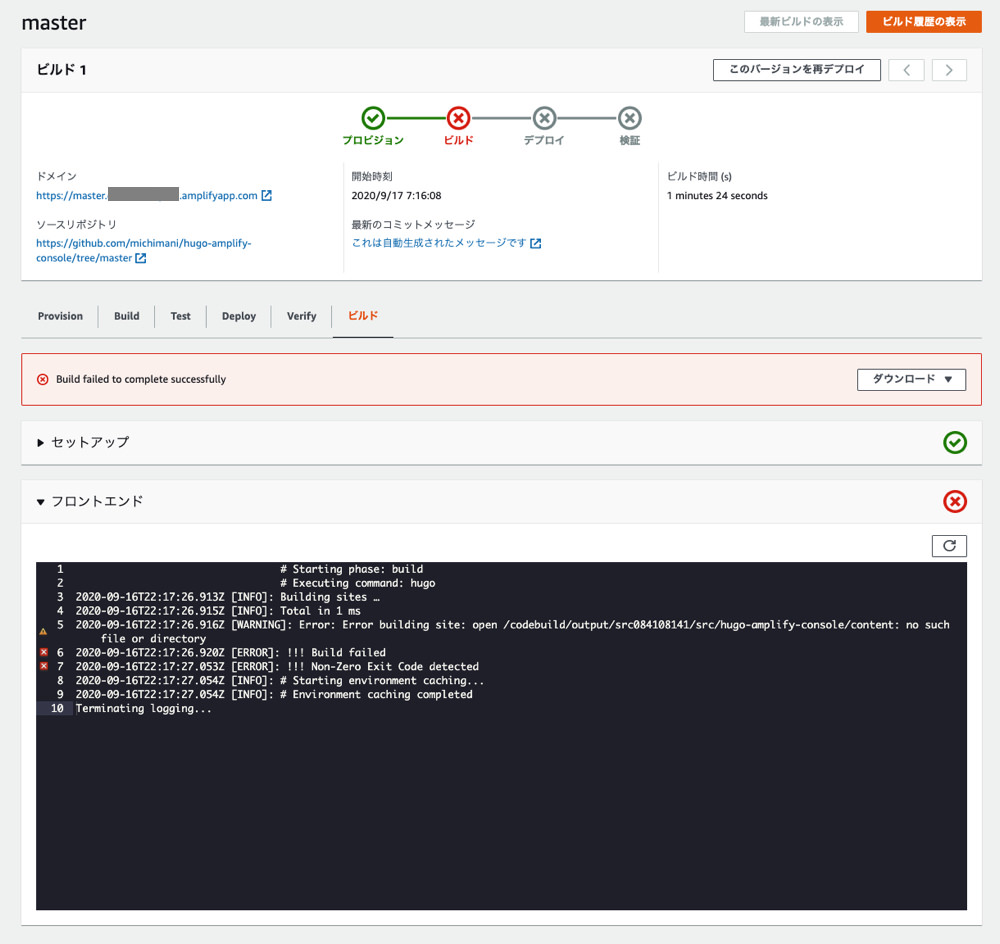
初回のデプロイは失敗しました。

メッセージを見ると、どうやら記事が 1 つもないことでエラーになっているようです。とはいえ、順番にポチポチしていくだけでアプリの設定ができたのは、なんというか、あっけないですね。
Hugo に記事を追加して再ビルド
エラーを解消するべく、 Hugo に記事を追加してみます。
$ hugo new posts/initial-post.mddraft は false に変更します。
---
title: "Initial Post"
date: 2020-09-17T07:20:57+09:00
- draft: true
+ draft: false
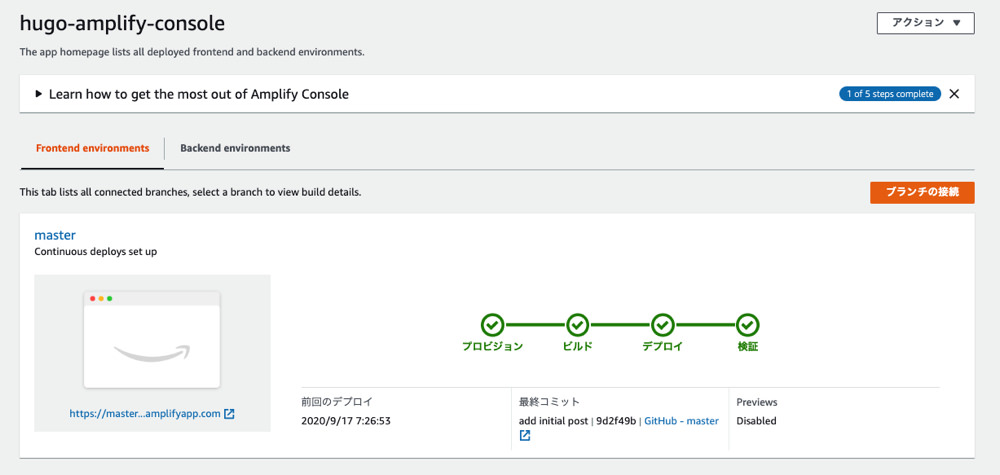
---作成した記事を Push すると再度ビルドが実行され、今回は無事にデプロイが完了しました。

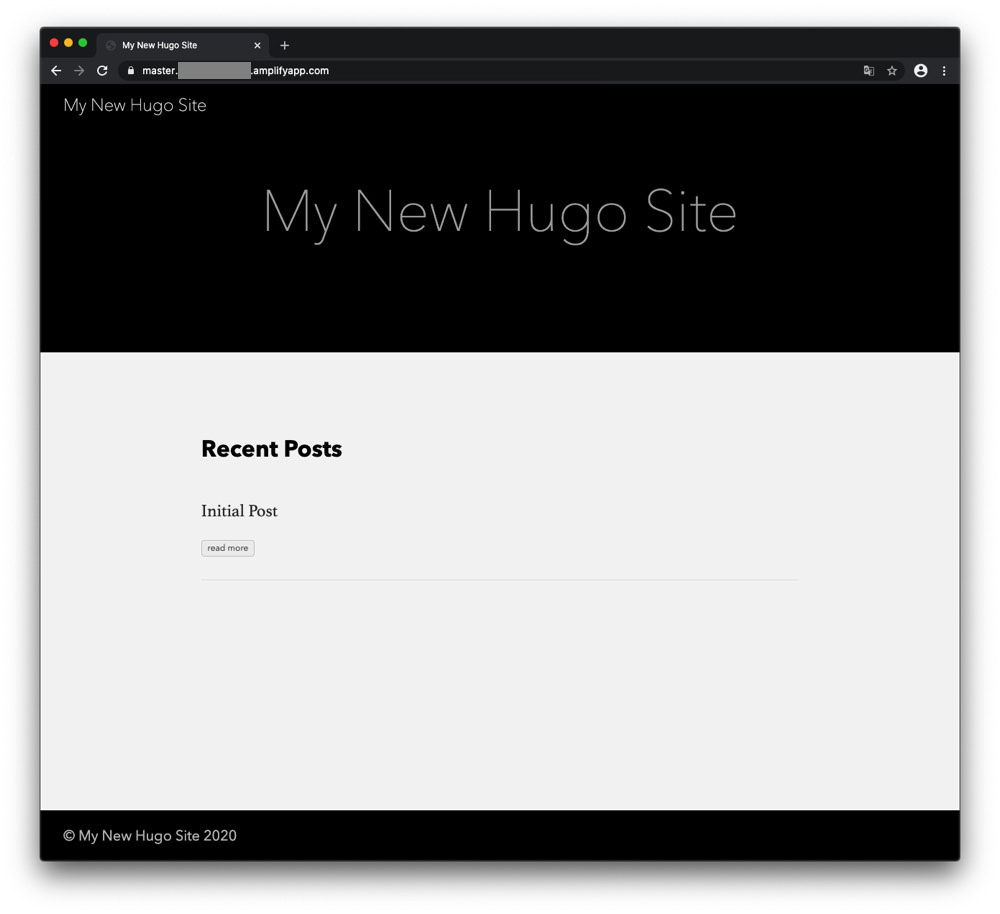
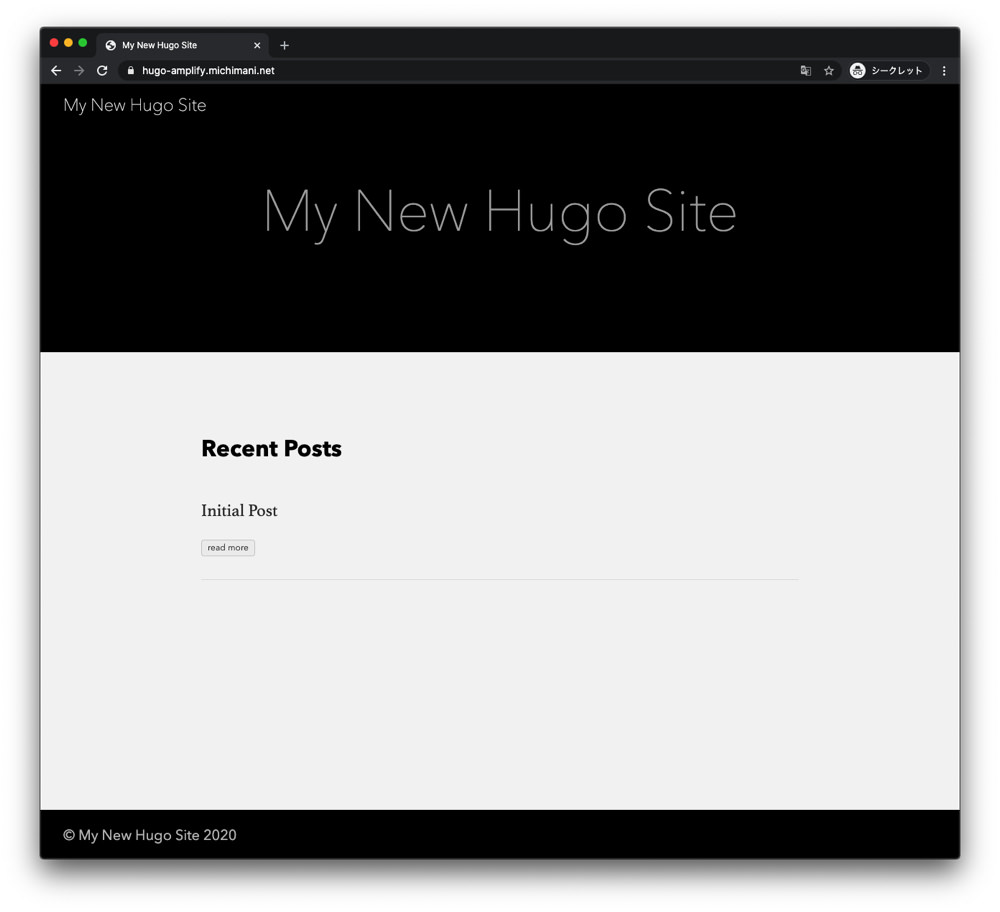
デプロイ後の URL にアクセスして確認してみます。

めちゃくちゃ簡単ですね。
カスタムドメイン設定
デフォルトで生成される URL は https://{ブランチ名}.{ハッシュ}.amplify.com という形式になっているので、カスタムドメインを設定してみます。
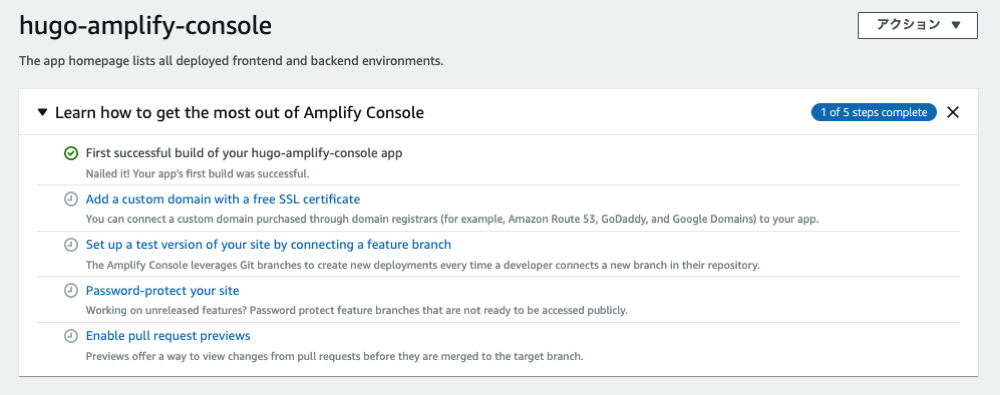
Amplify Console のアプリ画面には次のキャプチャのようなリストが表示されているので、この中から Add a custom domain with a free SSL certificate をクリックしてカスタムドメインの設定を進めます。

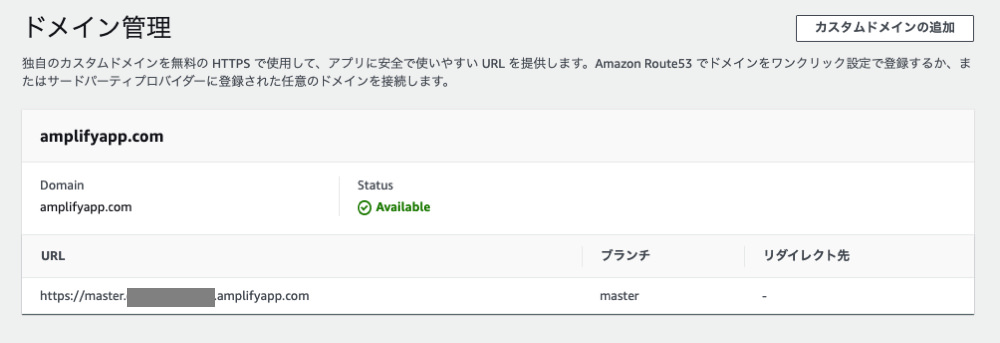
右上の カスタムドメインの追加 をクリックしてドメイン追加に進みます。

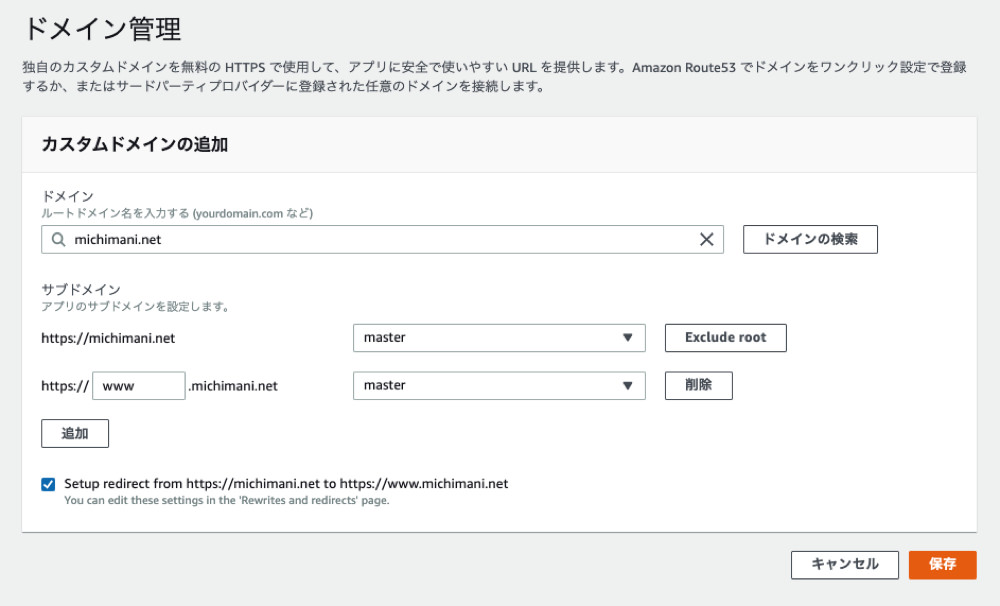
今回は既に Route 53 で管理しているドメインを使います。ドメインの入力フォームにフォーカスを当てると Route 53 で管理しているドメインが候補に出てくるので、選択して ドメインを検索 をクリックします。

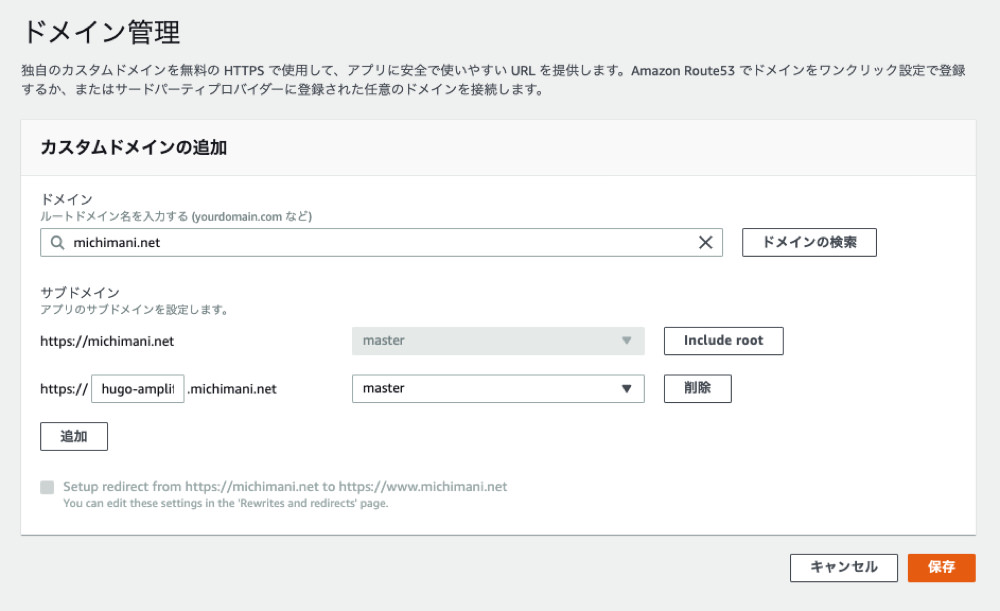
michimani.net は既にこのブログで使っているドメインなので、 Exclude root をクリックして無効化しておきます。そして、今回は hugo-amplify.michimani.net というサブドメインを設定します。
ちなみに、 追加 をクリックしてドメイン設定を追加することができるので、例えば develop ブランチに dev.*** のサブドメインを設定することもできます。

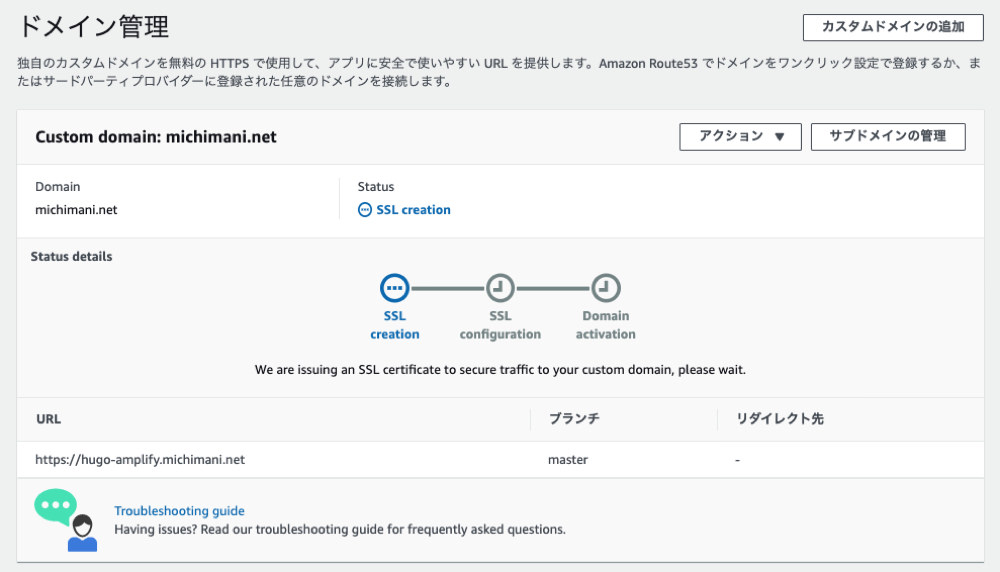
設定を保存すると、ドメイン管理画面に設定の進行状況が表示されます。

設定の順番としては、
- SSL creation
- SSL configuration
- Domain activation
となっており、最後の 3. Domain activation までは約 5 分くらいで完了しました。 3. Domain activation フェーズに移行すると Status details に下記のようなメッセージが表示されます。
We verified domain ownership. We are propagating your custom domain to our global content delivery network which could take up to 30 minutes.
ドメインの有効化には最大 30 分かかると書かれていますが、30 分経たずとも設定したドメインでアクセスできることが確認できました。

めちゃくちゃ簡単ですね。
プルリクエスト環境の有効化
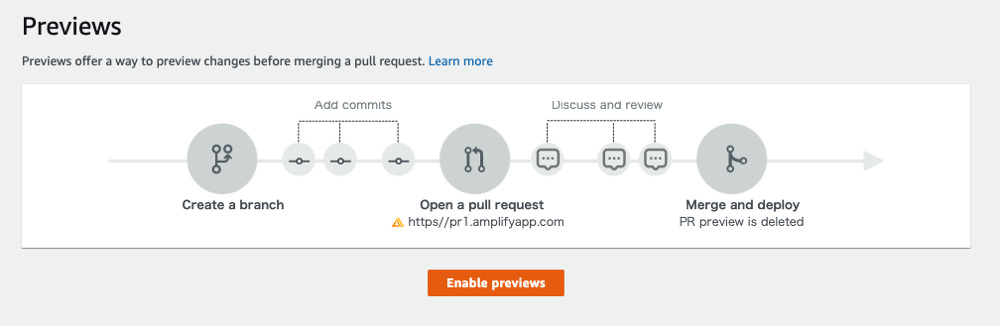
今回の最後は、プルリクエストが作成された際にプルリクエストの内容でデプロイをするという設定です。
カスタムドメインのときと同様に、アプリ画面のトップに表示された Enable pull request previews から設定を進めます。

GitHub app をインストールするようダイアログが表示されるので、 Install GitHub app をクリックして進みます。

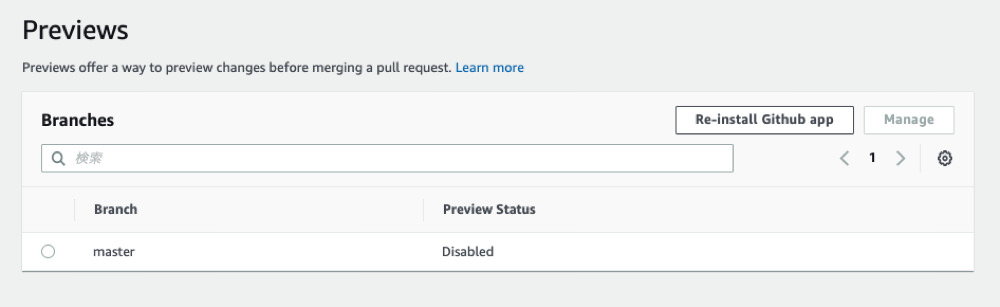
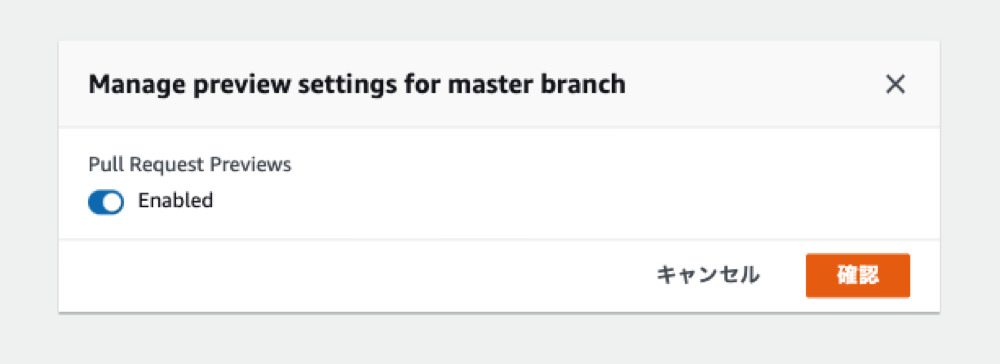
別タブで GitHub 側の設定画面が開くので、諸々設定をしてマネジメントコンソール側に戻ります。すると、 Previews が表示されているので、対象のブランチを選択して Preview Stratus を Enabled に変更します。


プルリクエストを作成してみる
では、早速 master へのプルリクエストを作成してみます。変更内容は、先ほど作成した記事のタイトル変更です。
---
- title: "Initial Post"
+ title: "Initial Post - Pull Request"
date: 2020-09-17T07:20:57+09:00
draft: false
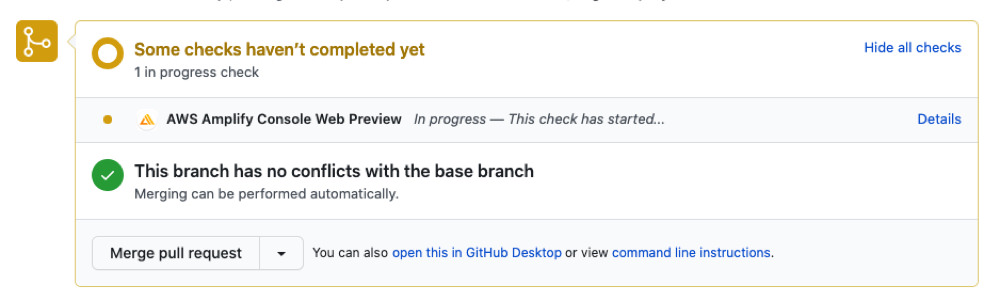
---PR を作成すると、キャプチャ画像のように GitHub 側でも Amplify Console のステータスが表示されます。

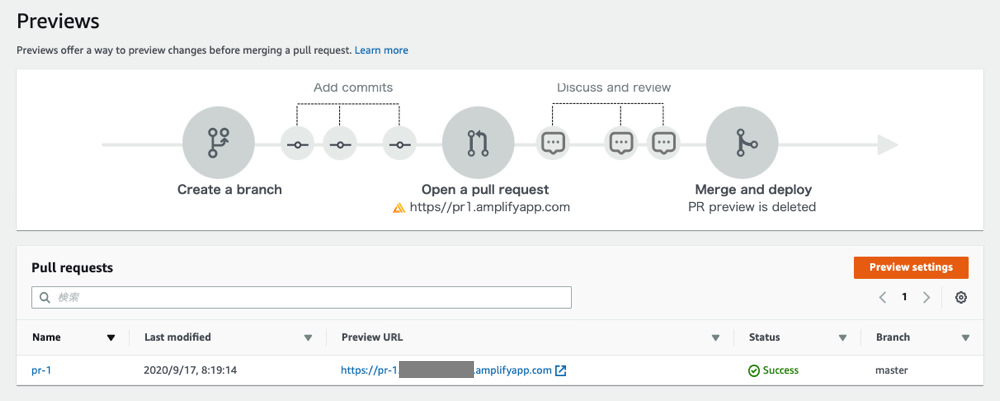
チェックが完了すると、マネジメントコンソール側でも Previews に PR の内容が Preview URL とともに表示されています。

アクセスすると、 PR の内容を確認することができます。

めちゃくちゃ簡単ですね。
まとめ
Amplify Console を使って Hugo で作ったサイトをデプロイしてみた話でした。
Amplify に関しては AWS のハンズオンで Amplify Framework の方だけは触ったことがありました (もしかしたら Amplify Console にも触れていたかも…)。ただ、手順を追うので精いっぱいで、それ以降全く触れていませんでした。
先日の JAWS SONIC 2020 でも Amplify Console に触れられていたセッションがいくつかあったので、今回 重い腰を上げて試してみたわけです。感想としては、諸々のことがめちゃくちゃ簡単でビックリ、です。
このブログも Hugo で作っており、デプロイは CodeBuild で、ドメインは Route 53 と ACM を使ってポチポチと設定しました。それに比べると Amplify Console ではそれぞれの設定を数ステップで完了することができるので、これだけでいいの?って思ってしまうくらいでした。
Amplify と一口に言っても Amplify Framework と Amplify Console は別物なので、 Amplify Console だけサクッと使ってみるのもいいな〜と思いました。