2021-02-10
Google スプレッドシートを Markdown 形式のテーブルに変換するアドオンを作って公開しました
Google スプレッドシート上で作成した表を Markdown 形式のテーブルに変換するアドオンを作成して、無事に Google Workspace Marketplace で公開されました🎉
公開されるまで色々大変だったので、忘れないうちに何をやったのか書いておきます。ところどころスクリーンショットを貼って説明していますが、いつ UI が変更されるかわからないので、もし参考にされる方はそのあたりご理解ください。
目次
概要
Google スプレッドシート用のアドオンを自作して Google Workspace Marketplace に公開しました。公開までにいくつかやることがあったので、何をやったのか書き記しておきます。
ちなみに、公開したのは GenerateMarkdownTable というアドオンです。その名前の通り、 Google スプレッドシート上で作成した表を Markdown 形式のテーブル表記に変換するアドオンです。

以前に似たような事ができるアドオンがあったのですが、利用できなくなっていたため自作しました。もしよかったらインストールして使ってみてください。
GenerateMarkdownTable - Google Workspace Marketplace
ソースコードは GitHub に置いているので、バグとかあれば issue 立ててもらえると頑張って直します。要望とかも issue でもらえると対応するかもしれません。
経緯
以前使っていたアドオンが使えなくなっていたことと、同じように Twitter で嘆かれているツイートを見て、とりあえず雑に作ってみるか、と思ったのが経緯です。
このアドオン使えなくなっちゃったのかぁぁぁぁhttps://t.co/0QoV9GdfRH
— 深澤俊 (@shun_quartet) January 27, 2021
やったこと一覧
まずは Google スプレッドシート用のアドオンを作成して公開するまでにやったことを書き出してみます。
- GCP にプロジェクトを作成
- アドオンを作成
- プロジェクトにデプロイ
- OAuth 同意画面の承認を受ける
- Google Workspace Marketplace に申請する
意外と少ないと思われるかもしれないですが、特に 4 と 5 で準備するものが色々あるので大変です。
やったこと詳細
多分長くなりますが、上で挙げた内容の詳細を書いていきます。
1. GCP にプロジェクトを作成
まずは GCP でプロジェクトを作成します。
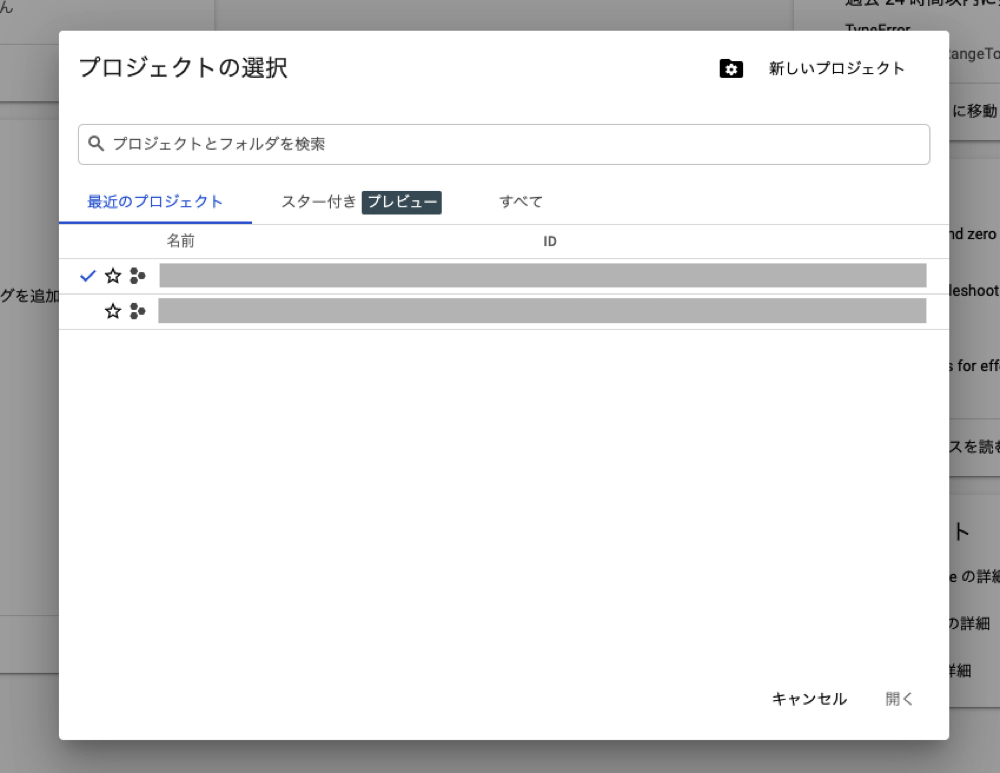
GCP のコンソールってどこに何があるのか未だによくわからないのですが、ダッシュボードのヘッダーにあるプロジェクト選択画面から新しいプロジェクトを作成します。既にプロジェクトがある場合はそれを使っても良いと思いますが、今回は新たにプロジェクトを作成しました。

2. アドオンを作成
続いてアドオンを作成します。アドオンは Google Apps Script で実装します。
今回は Google スプレッドシートのアドオンなので、スプレッドシートを新規作成して、スクリプトエディタからコードを書いていきます。コードの詳細については GitHub を見てもらうとして、アドオンとして実装する場合には下記のような構成で実装します。
function onInstall(e) {
onOpen(e);
}
function onOpen(e) {
SpreadsheetApp.getUi().createAddonMenu()
.addItem('do something', 'doSomething')
.addToUi();
}
function doSomething() {
// do something
}addItem() の第一引数には アドオンで表示されるメニュー を、第二引数には メニュー選択時に実行される関数名 を指定します。複数指定することでアドオンとして実行できるメニューを増やすことができます。アドオン自体の名前は、 App Script のプロジェクト名になります。
実装が完了したら、スプレッドシートをリロードすることでアドオンメニューから使用できるようになります。つまり、特定のスプレッドシートでだけ使用できるアドオンであれば、特に公開する必要もなく使えるというわけです。あまりそんな用途でアドオン作らないと思いますが…。
3. プロジェクトにデプロイ
アドオンが実装できたら、 1 で作成したプロジェクトにデプロイします。
-
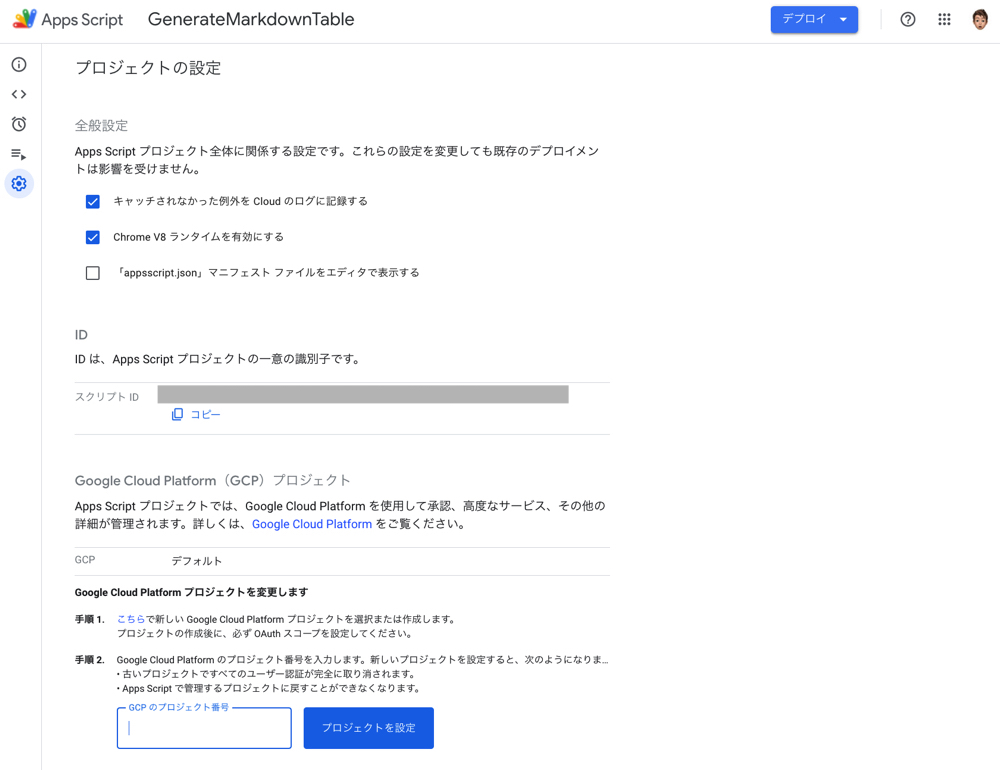
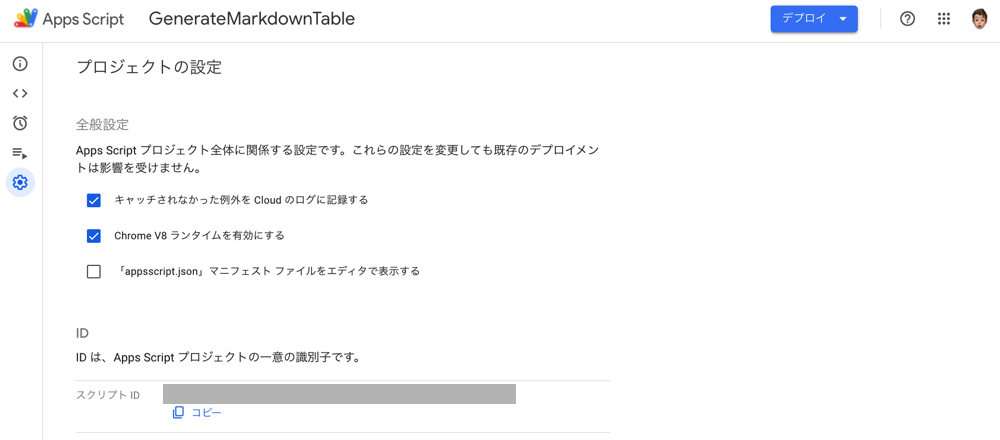
スクリプトエディタの左にある プロジェクトの設定 (歯車マーク) を押して、プロジェクトを変更
先ほど GCP で作成したプロジェクトの番号 (11桁の数字) を入力します。

-
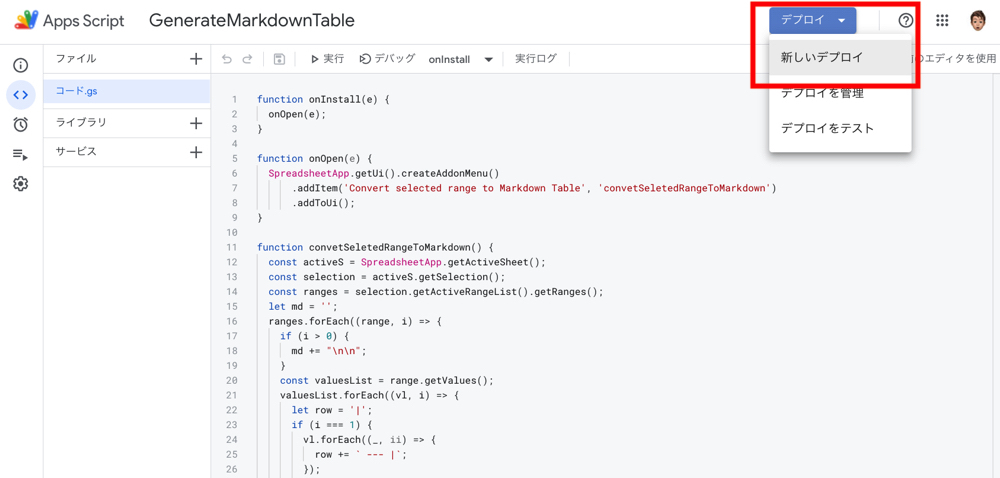
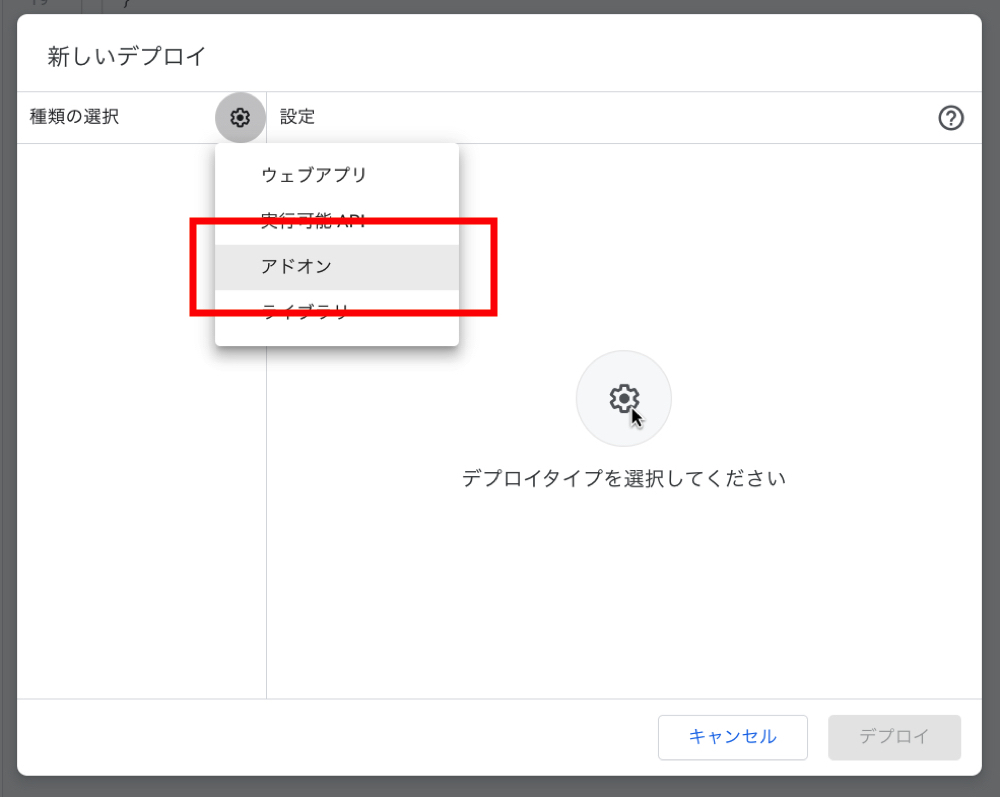
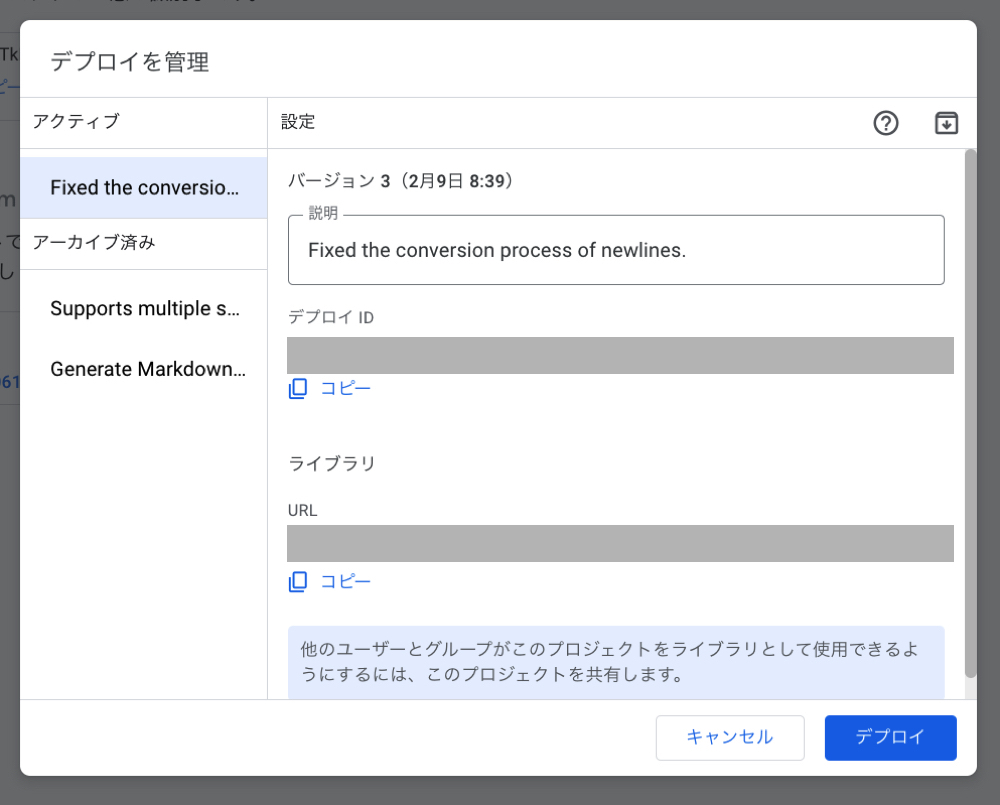
スクリプトエディタの右上にある デプロイ ボタンを押して 新しいデプロイ を選択

-
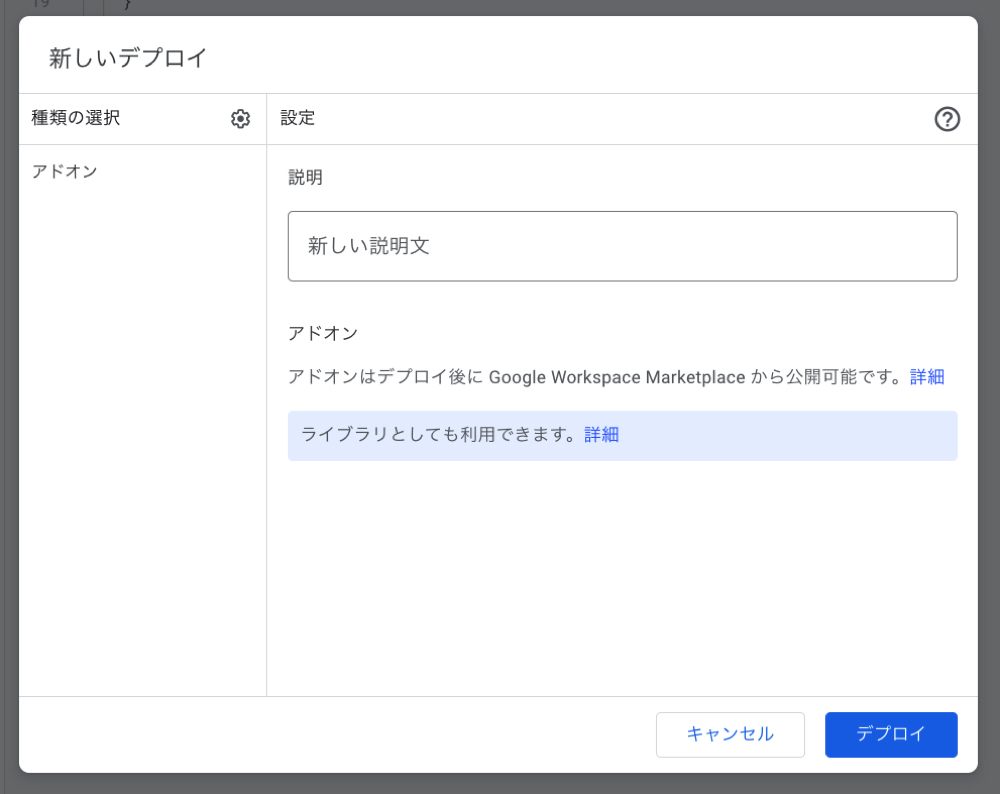
開いたダイアログの左にある歯車から アドオン を選択

-
任意の説明文を入れて デプロイ ボタンを押します

4. OAuth 同意画面の承認を受ける
このステップと次のステップがなかなか重めでした。
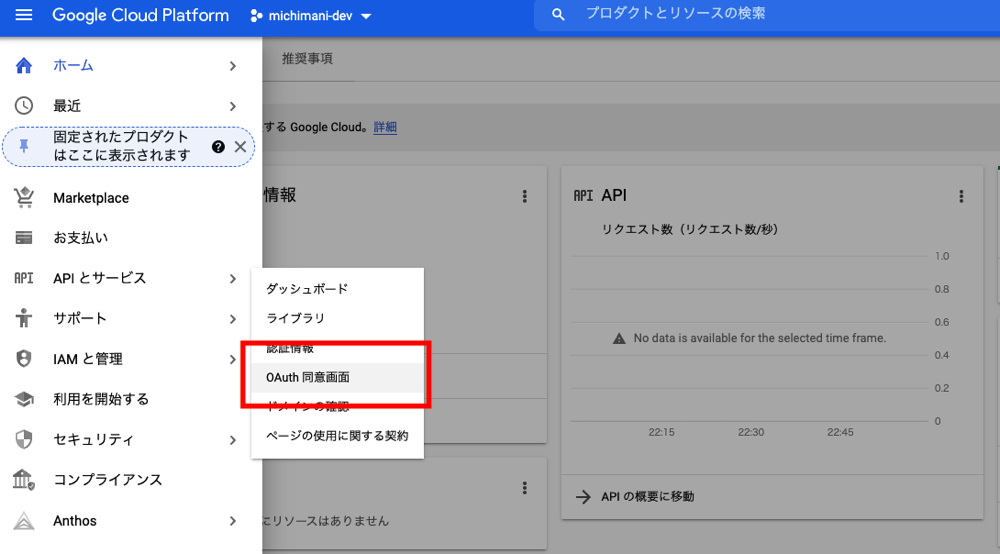
OAuth 同意画面の承認 とは、作成したアドオンがユーザーのデータに正しい方法でアクセスしているかどうか、どのような方法でアクセスしているかを示して、承認してもらう というステップです。具体的には、 GCP のプロジェクトのメニュー OAuth 同意画面 から申請を行います。

ここからアプリ登録をして承認を受けるのですが、入力が必要な情報は下記の通りです。(結構あります)
アプリ名
申請をするアプリの名前です。
ここで入力した名前は Marketplace で表示される名前ではなく、ユーザーが OAuth 認証する際の画面に表示される名前です。
ユーザーサポートメール
OAuth 同意画面に表示される、ユーザーサポート用のメールアドレスです。
Google アカウントの Gmail アドレスで良さそうです。
アプリのロゴ
OAuth 同意画面に表示されるアプリのロゴです。
後に必要になる Marketplace 掲載用のロゴと合わせると良さそうです。
アプリケーションのホームページ
その名の通り、アプリケーションのホームページです。
ここで入力する URL のドメインは、 Google Search Console で承認済みになっている必要があります。今回はこのブログのドメインを使って、 /projects 以下にアプリ用のページを作成したので追加での操作は不要でしたが、まずひとつ高めのハードルかなと思います。
今回は下記ページをホームページとして入力しました。
https://michimani.net/projects/gen-markdown-table/about/
ホームページについては英語で記載されている必要があります。
アプリケーションプライバシーポリシー へのリンク
プライバシーポリシーへのリンクです。
ドメインの制限としてはホームページと同様です。プライバシーポリシーについても英語で記載されている必要があり、内容は Google API Services User Data Policy の内容を満たしている必要があります。
今回は下記ページをプライバシーポリシーへのリンクとして入力しました。
https://michimani.net/projects/gen-markdown-table/privacy-policy/
アプリケーション利用規約 へのリンク
利用規約へのリンクです。
ドメイン制限については同上で、こちらも英語での記述が必要です。
今回は下記ページを利用規約へのリンクとして入力しました。
https://michimani.net/projects/gen-markdown-table/terms-of-service/
デベロッパーの連絡先情報 (メールアドレス)
Google アカウントの Gmail アドレスで良さそうです。
スコープ
アプリケーションがユーザーに対して許可を求めるスコープを入力します。
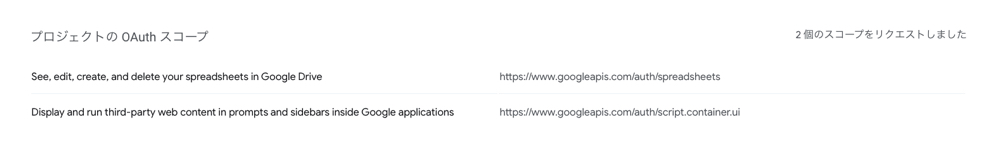
今回作成するドメインでどんなスコープが必要になるかは、スクリプトエディタの概要ページで確認することができます。

今回であれば下記のスコープが必要になります。
https://www.googleapis.com/auth/spreadsheets
https://www.googleapis.com/auth/script.container.uiこれらは 機密性の高い API スコープ にあたるため、どのような目的でこのスコープが必要になるのかを入力します。ここは日本語でも大丈夫でした。
スコープの使用方法を示したデモ動画
機密性の高いスコープに許可を求める場合、どのようにそのスコープを使用するかというデモ動画が必要になります。デモ動画は YouTube にアップロードして限定公開として、 URL をフォームに入力します。
デモ動画の内容としては、実際に アドオンとして使用して OAuth 同意画面を表示し、申請されているスコープと整合性があるかを示します。また、実際にアドオンでどんな操作をした際に該当のスコープが必要になっているかを示します。デモ動画は自分で喋る必要はないですが、説明を加えるのであれば英語でテロップを入れたりすると良いと思います。
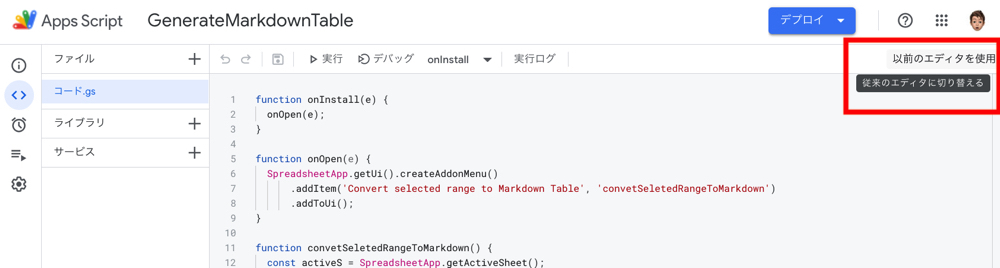
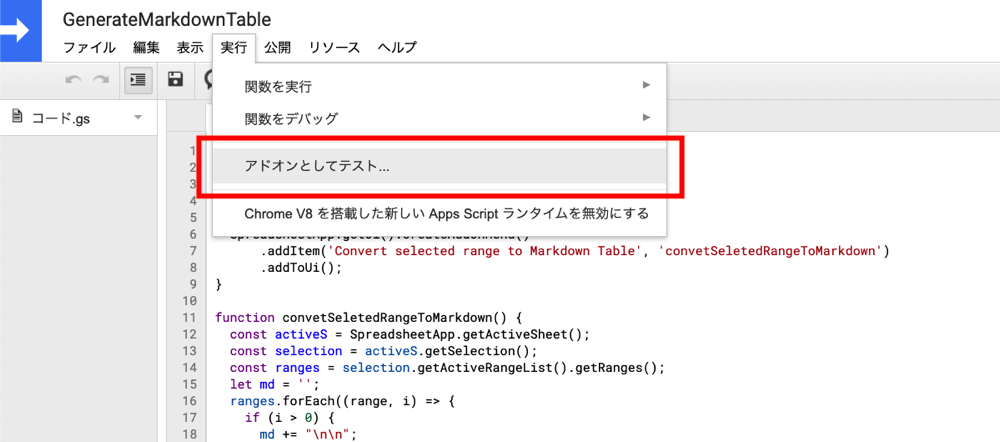
公開されていないアドオンを アドオンとして使用 するためには、スクリプトエディタの実行メニューから アドオンとしてテスト を選択します。ここでハマったのが、このメニュー、スクリプトエディタの旧 UI でしか出ないんですよね。ということで、新 UI で使っている場合には右端にある 以前のエディタを使用 から旧 UI に戻して実行します。


あとは、実際の操作画面を録画して iMovie とかで良い感じに編集するだけです。これも結構なハードルです。
ポイントとしては、アドオンとして実行した際に表示される OAuth 同意画面の URL に含まれている client_id が、今申請しようとしているプロジェクトの client_id つまり プロジェクト番号 と一致している必要があり、それを動画内で示す必要があります。方法としては、 OAuth 同意画面のアドレスバーを拡大表示するか、またはコピーしてエディタに貼り付けて表示させるか、が良さそうです。
その他、省略可能な項目が出てきますが、文字通り省略して大丈夫でした。
上記を入力して申請をすると数日経ってから Google さんからレビューがメールで届きます。メールのタイトルは OAuth Verification Request for Project みたいな感じです。
申請した内容に対してこちらで対応が必要な場合は、対応方法を教えてくれます。ここまでの手順ではこのメールで何度かやり取りをして修正した内容を反映しているので、全部できていればスムーズにいくと思います。ただし、必ず一発で通る保証はありません。
メールはもちろん英語なので、 Google 翻訳や DeepL 翻訳を駆使して頑張ってやりとりしましょう。
5. Google Workspace Marketplace に申請する
OAuth 同意画面の承認が通っていなくても並行して申請することは可能です。ただし、 Google Workspace Marketplace での審査項目に OAuth 同意画面の承認がなされていること という類のものがあるので、審査を通過するためには OAuth 同意画面の承認は必須です。
Marketplace への申請を行うためには、まずは GCP のプロジェクトにて Google Workspace Marketplace SDK を有効にする必要があります。
GCP ダッシュボードのヘッダーにある検索フォームから 「Google Workspace Marketplace」で検索すると出てくるので、選択して有効にします。
そして、 Google Workspace Marketplace SDK の管理画面から、 アプリの構成 を選択し、下記内容を入力していきます。
アプリの統合
スプレッドシートのアドオン のみにチェックを入れます。
スプレッドシート アドオンのプロジェクト スクリプト ID には、スクリプトエディタのプロジェクト設定ページで確認できる スクリプト ID を入力します。

スプレッドシート アドオン スクリプトのバージョン には、スクリプトエディタのデプロイボタンから デプロイを管理 で確認できるバージョン番号を入力します。最新のバージョン番号を入力します。

OAuth スコープ
OAuth 同意画面の申請時に入力したものと同じスコープを入力します。
デフォルトでメールとプロファイルに対するスコープは入力されているので、それはそのままにしておきます。
Developer Link
下記の情報を入力します。それぞれ、 Marketplace で表示される内容です。
- アプリケーション ウェブサイトの URL
- アドオンのホームページ URL です。
- デベロッパー名
- 開発者として表示される名前です。
michimaniにしています。
- 開発者として表示される名前です。
- デベロッパー ウェブサイトの URL
- 開発者のホームページです。このブログの URL にしています。
- デベロッパーのメールアドレス
- Google アカウントの Gmail アドレスにしています。
以上、 アプリの構成 に関しては内容を保存するだけです。
続いて、 ストアの掲載情報 でアドオンの申請を進めていきます。
アプリの詳細
少なくとも1つの言語で、下記内容を入力します。
- アプリケーション名
- アドオンの名前。ストアだけでなく、スプレッドシートのアドオンメニューにも表示されます。
- 簡単な説明
- アドオンの概要
- 詳細な説明
- 操作方法など
カテゴリは、適当なものを選択します。
グラフィックアセット
アイコンやバナー、スクリーンショットが必要になります。オプションですが、YouTube にアップしたプロモーション動画を指定することもできます。OAuth 認証のデモ動画と違い、ここで指定した動画は公開設定にしておきます。
- アイコン
- 32x32 必須
- 48x48
- 96x96
- 128x128 必須
- バナー
- 440x280 必須
- スクリーンショット
- サイズの指定は無いが 4 枚必要
サポートリンク
利用規約やプライバシーポリシーなどへのリンクを入力します。8 箇所ほど入力項目がありますが、必須なのは下記のリンクのみです。
- 利用規約の URL
- プライバシーポリシーの URL
- サポートの URL
また、 インストール後のヒント として、簡単な説明文を入力します。これは、Marketplace のアドオンのページで、説明欄の一番上に太字で表示されます。
以上の内容を入力したら、内容を保存して申請します。
申請から数日経つと、 Google さんからメールが届きます。メールには Google ドキュメントが共有されており、その中で各項目の指摘内容が記載されています。指摘事項を修正したら、ドキュメント内のコメントで「直しましたよ〜」とコメントする感じです。
Google Workspace Marketplace で公開された
アドオンの公開なんて初めての経験だったので、何度も Google の人とメールをやりとりして、なんとか無事に公開されました。最初の申請から公開まで、ちょうど 2 週間かかりました。途中、英語でのやりとりに心が折れかけましたが、めげずに頑張ってよかったです。
時差の関係で深夜や早朝にレビュー結果が来て、日中対応してもそれに返答が来るのがまた深夜や早朝ということである意味リズム感はあったものの、どうしてもレスポンスまでの時間が空いてしまうのがもどかしかったです。
無事に公開されると GenerateMarkdownTable - Editor Add-on - Launched というタイトルでメールが届き、 Google さんとのやりとりはおしまいです。本文には We wanted to thank you for your patience and for working on our comments and suggestions. We’ve completed our review and your item has been published. と書かれていて、こちらこそ Thank you って感じでした。
とりあえず公開までできてホッとしているのと、もしよかったら使っていただきたいな、という気持ちです。