2020-04-29
[レポート] JAWS-UG 初心者支部&千葉支部#26 新人さん歓迎!ハンズオン<(オンライン) に参加してきました #jawsug_bgnr #jawsugchiba
JAWS-UG 初心者支部のオンラインイベント 初心者支部&千葉支部#26 新人さん歓迎!ハンズオン<(オンライン) に参加してきました。今回はなんと LT 枠で参加しました。人生初の LT がどんな感じだったのか、その感想をメインに書いていきます。
とりあえず LT で使用した資料を見たい!という方は 完成したスライド までジャンプしてください。
なお、当日の様子は #jawsug_bgnr および #jawsugchiba のハッシュタグでツイートされているので、そちらも見てみてください。
目次
タイムテーブル
タイムテーブルは下記の通りです。
| 時間 | 内容 | 登壇者 |
|---|---|---|
| 19:20〜 | 受付開始 | - |
| 19:30-19:40 | 諸注意/初心者支部とは/テーマ説明 | 初心者支部運営 織田さん |
| 19:40-19:45 | 千葉支部のご紹介 | 千葉支部運営 和田さん |
| 19:45-21:15 | サーバーレスクイックスタート: 手を動かしながら学ぶサーバーレスはじめの一歩 | AWSJ 金澤さん |
| 21:15-21:20 | 休憩 | - |
| 20:20-21:30 | 宿題の回答LT1 AWS CDK で文字起こし+翻訳パイプライン作ってみた | 伊藤 (僕です) |
| 20:32-21:42 | 宿題の回答LT2 | batchiさん |
| 20:44-21:49 | サーバーレスLT-Lambdaって課金されるの?〜非同期処理でちょっとやらかした話 | 千葉支部運営 和田さん |
| 21:51-22:00 | 締め & アンケート | 運営 織田さん |
なお今回のハンズオンについては、初心者支部 #24 で実施されたものと同じ内容です。
その他、今回のイベント詳細については connpass のイベントページを参照してください。
LT 枠で参加してきました!
今回のイベントは、ハンズオンがメインで LT が 3 本という内容でした。 connpass でのイベント公開の前に、 Facebook の初心者支部グループで運営の織田さんから LT してくれる方を募集しているという投稿がありました。LT の内容としては、前回のハンズオンで出ていた宿題の回答について、でした。
前回のハンズオンの宿題についてはハンズオン後すぐに実施しており、ブログにも書いていました。なので、その内容であれば話せそうだなと思い、メッセージで LT をしたい旨を伝え、 LT 枠で参加することになりました。
LT をしようと思ったきっかけ
僕自身、これまでにイベントでの登壇や LT の経験は無く、もちろんオンラインでの登壇経験もありません。
ただ、 2 年前くらいからこのブログで色々アウトプットするようになって、去年からはハンズオンやその他イベントにも参加するようになって、自分も何かしらのイベントで登壇という形でアウトプットしてみたいな、とは思っていました。
前に参加した JAWS-UG 初心者支部のイベントで「登壇も初心者です」と言って登壇されている方がいて、ここのグループなら登壇デビューできるかもしれないなと感じていました。
そんなところに今回のチャンスが巡ってきたわけです。気付いたら参加表明のメッセージを送っていました。まあ、なんとかなるやろ精神です。
LT の内容
先述した通り LT の内容は、前回のハンズオンの宿題に対する回答なので、ブログにした内容をそのまま話せばいいかなと思っていました。
ただ、この内容だとちょっと味気ないなと思い、最近興味のある IaC に絡めて話してみることにしました。そして付けたタイトルが 「AWS CDK で文字起こし + 翻訳パイプラインを作ってみた」 です。このタイトルを考えた時点では CDK を使ってやってみたという事実は一切ありません。はい。タイトルを決めてから CDK のプロジェクトを作り始めました。
GA から 10 ヶ月くらい経った AWS CDK ですが、いまだにアップデートのスピードは衰えること無く、非常に速いスピードで改善・改良が進んでいます。そんなホットな話題に少しでも触れられる LT ができれば面白いかなと思ってこのタイトルに決めました。
幸い、 CDK 自体は少し触ったことがあったので、最低限動く実装自体はささっとできました。
LT で紹介した CDK プロジェクトは GitHub で公開していますので、 clone して触ってみてください。
LT 用のスライド作成
今回の LT は 10 分ということで、 LT としては少し長めの設定でした。ただ、登壇経験がまったく無いので 10 分と言われてもボリューム感が全くわかりません。ということで、まずは時間を気にせずスライドを作ってみることにしました。
以下、スライド作成時にやったことを順に振り返ってみます。
フォントを考える
まず最初にやったのが、使用するフォントの選定です。たぶんこれを最初にやるのは間違っている気はしてます。が、 1 枚目のタイトルページを作るときにフォントが気になってしまって、結果的にタイトルページ作るだけで 1 日終わってしまったのは良い思い出です。
最終的に選んだフォントは次のとおりです。どちらも Adobe Fonts で使用できるフォントです。
- タイトル/見出し : A-OTF 見出しゴMB31 Pr6N
- 本文 : A-OTF UD新ゴ Pr6N
なお、コード部分に関しては VS Code をスクショを使用したので、普段 VS Code で使用している Hackgen Console になっています。
流れを考える
次に全体の流れを考えました。
今までに参加してきたイベントを思い出したり、登壇者のスライドを参考にしたりして、次のような流れにしようと考えました。
- タイトル
- 自己紹介
- アジェンダ
- 話すこと
- 話さないこと
- メイン
- 宿題の内容をおさらい
- AWS CDK とは
- AWS CDK で宿題やってみた
- まとめ
- おしまい
特におもしろみもなく、至って普通な構成かと思います。ただ、先に全体の流れと構成を考えることで、あとはそれぞれ肉付けしていくだけになりました。
各パートの作成
上の構成のうち、一番大事なのは メイン です。(当たり前) その中でも、今回の LT のメインは ハンズオンの宿題の回答 なので、 3. AWS CDK で宿題やってみた 部分が一番大事な部分です。
とは言っても、実装内容を淡々と話してもつまらないだろうし、どうするかなーと悩んでいました。そこで、思いついたのが、 パラパラ漫画作戦 です。ダサいネーミングです。
10 分という長いようで短い時間で、なんとなくでも内容を伝えようと思うと、やはり喋るよりもテンポよく動きを見せたほうが良いのかなという思いから考えた作戦です。といっても既にこのような方法を実践されている登壇資料はたくさんあり、僕自身がその登壇を拝聴していて凄くわかりやすかったという体験があったのも大きいです。
なんとなくイメージは出来ると思いますが、具体的には、 実際に CDK コマンドを実行しているように見せる みたいなことをやりました。
その結果、 LT 終了後にはその部分を良かったと言っていただけるツイートがあり、シンプルに嬉しかったです。
伊藤さんによる宿題回答!AWS CDK で構築していただいたとのこと😍素晴らしいです!AWS CDK を実行する部分の資料とても分かりやすい。。。#jawsug_bgnr #jawsugchiba
— ketancho 🙂|Kei Kanazawa (@ketancho) April 28, 2020
これ私も思った!!
— たけだ (@taketakekaho) April 28, 2020
コンソール画面でコマンド打ってるかのようなスライド、わかりやすかった!まさかの初LTだったなんて!#jawsug_bgnr https://t.co/07OgR1Zugl
練習と修正
全体が完成したら、あとは実際に時間を計って練習してみます。幸いにも一発目の練習で 12 分くらいだったので、今回は少し話す内容を削るだけで対応できました。
ちなみにスライドは macOS に付属している Keynote で作成し、実際の発表時にも Keynote の再生機能を利用しました。マルチディスプレイ環境で Keynote の再生機能を利用すると、メインにはスライドがフルスクリーンで表示され、サブには現在表示中のスライドおよび次のスライド、スピーカーメモ、再生開始からの経過時間などが表示されて非常に便利です。
完成したスライド
Amazon Chime を使った LT
今回、イベントの配信には Amazon Chime を使用しました。
主催者側で色々設定があるようなのですが、今回のイベントでは次のような形でした。
- 招待 URL から参加したユーザはマイク・ビデオ共にオフ
- 主催者に Presenter に指定されるとマイク・ビデオがオンにできる
- Presenter になると画面の共有もできる
あとは基本的にその他のビデオ会議ツールと同様で、チャット機能があったりします。
Chime で画面共有
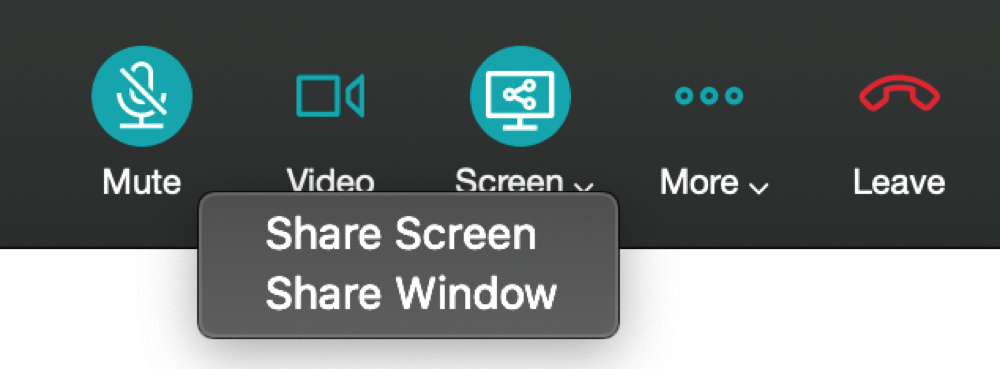
Chime で画面共有するには、画面上部にある Screen アイコンから開始します。

選択肢としては Share Screen と Share Window があります。
Share Screen
ここで言う Screen とは、ディスプレイ (モニター) 全体のことです。マルチディスプレイ環境で使用している場合は、 Share Screen を選んだあとにどのディスプレイを共有するか選択します。
Share Window
ここで言う Window とは、各アプリ (ソフト) のひとつのウィンドウです。 macOS であれば、 Finder のウィンドウを一つ選択すると、他のユーザにはその Window が画面全体に表示される形になります。
デスクトップ上に見せたくないものがあるなどの場合を除いては、 Share Screen を選択して、 Keynote や PowerPoint の再生・スライドショーを開始するのがスムーズかなと思います。
デバイスの切り替えはデスクトップ版のみ可
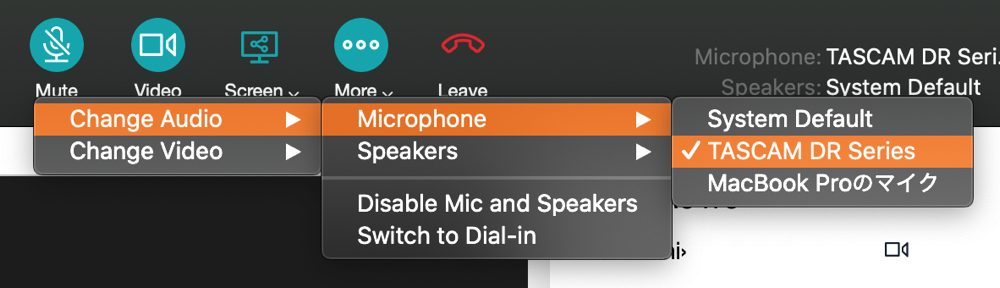
自宅の環境によってはマイクやスピーカーに様々なオーディオデバイスを使用されている方もいると思います。 Chime では、デスクトップ版のアプリでないとオーディオデバイスの切り替えができないようです。
デスクトップ版アプリでは画面上部の more からデバイス設定が可能ですが、ブラウザ版では見つけることができませんでした。

今回は、先日買った TASCAM の DR-07X をマイクに使用してみたかったので、デスクトップ版の Chime クライアントを使用しました。 LT 聴いてくださった方、音声どうだったでしょうか?
一般的なエンジニアとしてそれっぽいテレワーク環境を整えてみた
画面共有中は共有した画面しか見れない
登壇者は自分の画面を共有して喋ることになるのですが、画面を共有すると Chime の画面が見れません。どういうことかというと、自分含めビデオをオンにしているユーザの顔が見えないのはもちろん、チャットも見れません。これが辛いポイントとしては、 画面共有して喋っている自分の顔が自分で確認できない ということです。スライドはもちろん、自分がどんな風に見えているのかは気になりますよね。
そんなときに試したいのが、 他の端末で別ユーザとしてミーティングに参加しておく ということです。もちろん、 参加人数に余裕があれば の話ですが、この方法を使うことで自分のスライドや顔がどう見えているかを確認することができます。オンラインだとどうしてもスライドのページ遷移にと喋りにラグが発生したりするので、ページ切り替えや喋りにタイミングを確認するのにも良いかなと思います。今回のように紙芝居風にしようとするとタイミングは非常に重要なので、可能な場合は試してみると良いでしょう。
まとめ
JAWS-UG 初心者支部のオンラインイベント 初心者支部&千葉支部#26 新人さん歓迎!ハンズオン<(オンライン) に LT 枠で参加してきた話でした。
人生初の LT 、しかもオンラインということでどうなるか不安でしたが、なんとか無事に終えることができたかなと思います。今回このような機会を用意していただいた初心者支部運営のみなさま、また、当日参加されて LT を聴いてくださったみなさま、本当にありがとうございました!とても良い経験になりました。
オンラインでの登壇については、参加者の顔が見えない、内容が伝わっているかが判断できない、会場の雰囲気がわからない、など、オフラインに比べて辛いポイントがたくさんあるという話を事前に聞いていました。しかし、人前に出るのに慣れていない、且つ緊張しやすい自分には、オンラインでの LT は気軽にできてよかったなと言う印象です。緊張してなかったわけではないのですが。
もし LT や登壇してみたいけど僕と同じように人前に出るのは苦手だなと感じている方がいれば、オンラインでの LT や登壇はオフラインに比べてハードルが低く、 LT・登壇デビューにはもってこいな環境だと伝えたいです。
あらためてですが、今回の LT 参加はとても良い経験になりましたし、とても楽しかったです。運営のみなさま、参加者のみなさま、ありがとうございました!
もし自分の LT に対するコメント (賛否問わず) あれば、 Twitter やはてブなどでご意見いただけると幸いです。
自分が喋ったイベントのツイート掘るのはこんなに楽しいのか。また機会があればやってみたいな。
— よっしー Lv.854 (@michimani210) April 28, 2020