注文方法がわかりにくいココイチの料金を簡単に計算できるツールを作りました
2019-05-19みなさん、ココイチでカレー食べてますか?
私は一時期 週3くらいのペースで食べるくらいココイチのカレーが好きです。(最近は頻度が減りましたが、相変わらず好きです)
ココイチの醍醐味といえば、カスタマイズですが、慣れてないと注文方法がわかりにくかったりします。
そんなココイチの注文をスムーズにできるようなツールを作りました。
作ったもの
ココイチが好きすぎてココイチの料金簡易計算ツール作りました。https://t.co/EZbRBJhtWv
— よっしーCBR789RR (@michimani210) May 16, 2019
できること
- ココイチカレーの 4 要素 (ソースの種類, ライスの量, 辛さ, トッピング) を順番に選択して、料金の合計が計算できる
- トッピングについては ランダムで1つ, ランダムで2つ, ランダムで3つ, 完全ランダム で選択できる
- 全部おまかせ にすると、 4 要素すべてをランダムで選択できる
- 選択した結果の料金、明細を一画面で確認できる (トッピングが多い場合は一画面におさまらない場合があります)
以下、注意点です。
- あくまでもトッピングの料金計算のみです。サイドメニューの料金計算は出来ません。
- 辛さは 5辛まで選択できます。6辛以上も注文可能ですが、公式では 過去に5辛以上を感触したことがある方のみ とされているため。
- 各種料金、トッピングの種類は季節や店舗によって異なる場合があるので、正確な料金は店舗でご確認ください。
なぜ作ったのか
冒頭にも書きましたが、私自身がココイチ大好きなので、ランダムでトッピングを選んでくれるツールがあればいいなーと思って作りました。
構想自体は去年の年末からあったんですが、怠慢により半年弱放置していました。
そんな矢先に サイゼリヤ1000円ガチャ が公開されて、あーやられたなーと思ってすぐにリリースしました。サイゼリヤ1000円ガチャさん、おしりに火をつけてくれてありがとうございました。
どんな技術で動いているのか
アプリケーション
最近 Vue.js を触り始めたので、その練習も兼ねて フロントエンドは Vue.js を使って書いてます。
サーバサイドはありません。フロントのみです。
Vue.js のプロジェクトは Vue CLI を使って簡単に作成できました。
$ vue create coco1.app.michimani.net
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, TS, Linter
? Use class-style component syntax? Yes
? Use Babel alongside TypeScript for auto-detected polyfills? Yes
? Pick a linter / formatter config: Prettier
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)Lint on save
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files
設定は、 TypeScript を使う以外は基本的にデフォルトのままです。
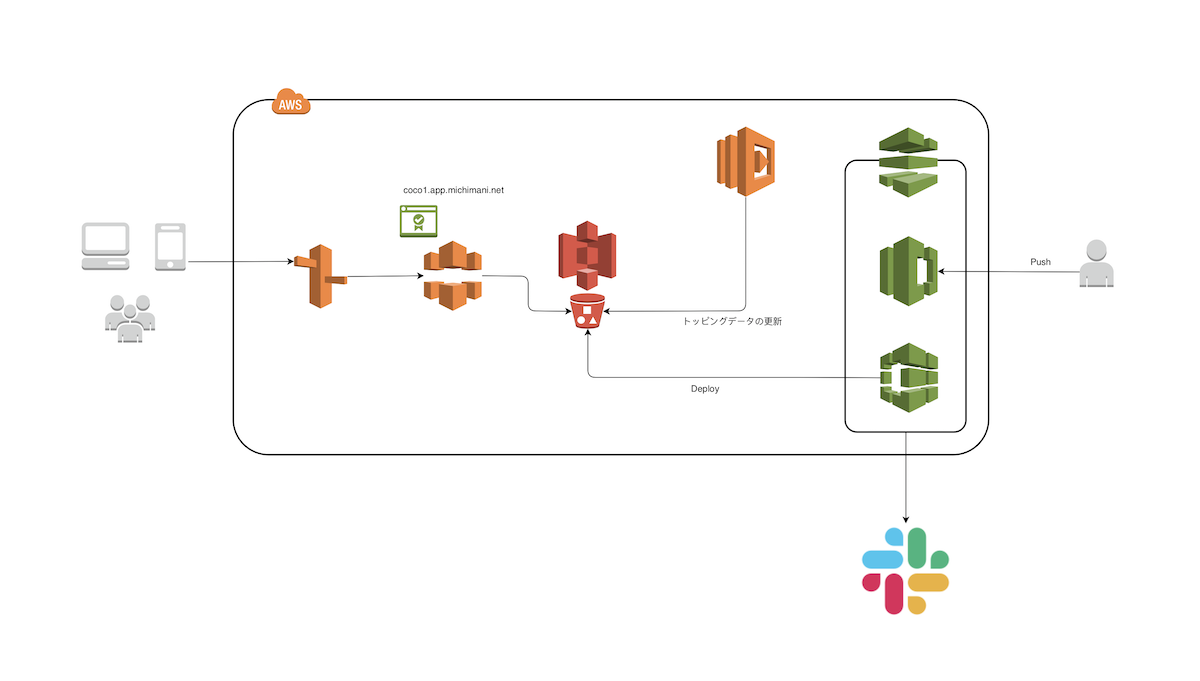
アーキテクチャ
構成図は下図の通りです。

下記 AWS のサービスを使った、いたってシンプルな構成です。
- Route53
- CloudFront
- S3
- CodePipeline
- CodeCommit
- CodeBuild
- Lambda
アプリケーションは静的ファイルのみなので、 Route53 + CloudFront + S3 でアクセスできる簡単設計です。
デプロイは、CodeCommit への push をトリガーにして CodeBuild でビルド、S3 へデプロイ、完了後には Slack へ通知。というのを CodePipeline でやってます。
あと、トッピングのデータを json ファイルで保持しているので、ココイチのメニューページをクロールする Lambda を定期的に実行して、できるだけ最新のデータで計算できるようにしています。
困ったところ
Route53 + CloudFront で独自ドメインでアクセスできるようにするところで少しだけ困りました。
CloudFront にエイリアス設定した独自のドメインにアクセスしたら、Origin のバケット URL にリダイレクトされる。今までそんなことなかったのに、なんか設定の順番でも間違えた?
— よっしーCBR789RR (@michimani210) May 16, 2019
結果的に時間が解決してくれたんですが、 CloudFront で新たに Distribution を作ったときはステータスが Deployed になるまでおとなしく待つべきですね。Route53 での DNS 設定はそのあとにやったほうが良さそうです。
Vue.js については、データ管理を良しなにやってくれるのでビューの組み立てがめちゃくちゃ簡単だなという印象です。
ロジック自体は TypeScirpt で書けるので新たに覚えることはないですし、これくらいのシンプルなものであれば困るところは無かったです。
もっと複雑なサービスになるとデータ管理とかをしっかり考えないとダメなんでしょうね…。そうなると困る気がしてます。
まとめ
ココイチの注文料金を簡単に計算できるサービス 「
ココイチ注文料金簡易カリキュレータ
」 をリリースしたという話でした。
ぜひ使っていただいて、いろんなココイチのメニューを楽しんでください!
comments powered by Disqus