2019-08-22
Visual Studio Code の拡張機能「Markdown TOC」が上手く動作しなかった時の対処方法
Visual Studio Code で markdown を書く際に、いい感じに目次を作成してくれるのが Markdown TOC という拡張機能です。その Markdown TOC が上手く動作しなかったので、その対処方法について書きます。
Markdown TOC
冒頭にも書きましたが、 Visual Studio Code で markdown を書くときに目次を自動生成してくれる拡張機能です。
最近ではブログを markdown で書くことも多いと思います。このブログも Hugo を使っていますが、ブログ記事は markdown で書いています。普通の markdown 文書であれば目次は不要かもしれませんが、ブログとなると目次をつけたくもなります。
そんな時に便利なのが、 Markdown TOC というわけです。
markdown 内にある見出し (#) をもとに、任意の場所に目次のコードを挿入してくれます。オプションで、挿入された目次から各見出しへのリンクも付与できます。
ちなみに Visual Studio Code の拡張機能検索で 「Markdown TOC」を検索すると複数でてきますが、今回触れているのは AlanWalk さんの Markdown TOC です。

起こったこと
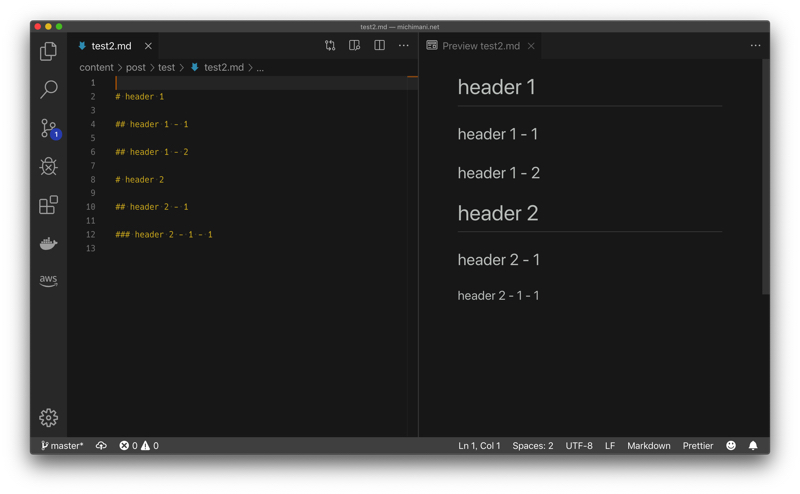
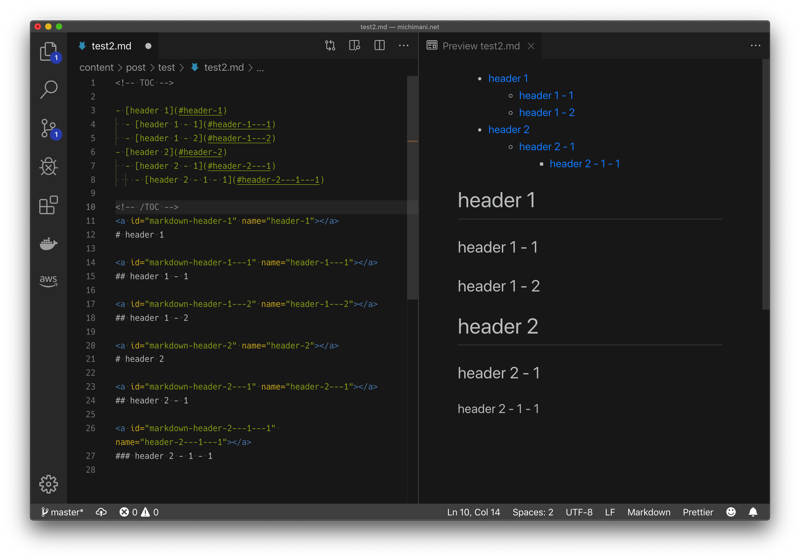
こんな markdown があったとして、これに目次を挿入します。

Markdown TOC は、目次を挿入したい位置にカーソルを移動させて、そこで ^ + M, T を押すと目次のコードが挿入されます。上の markdown であれば次のようなコードが挿入されます。
<!-- TOC -->
- [Markdown TOC](#markdown-toc)
- [起こったこと](#起こったこと)
- [対処方法](#対処方法)
- [まとめ](#まとめ)
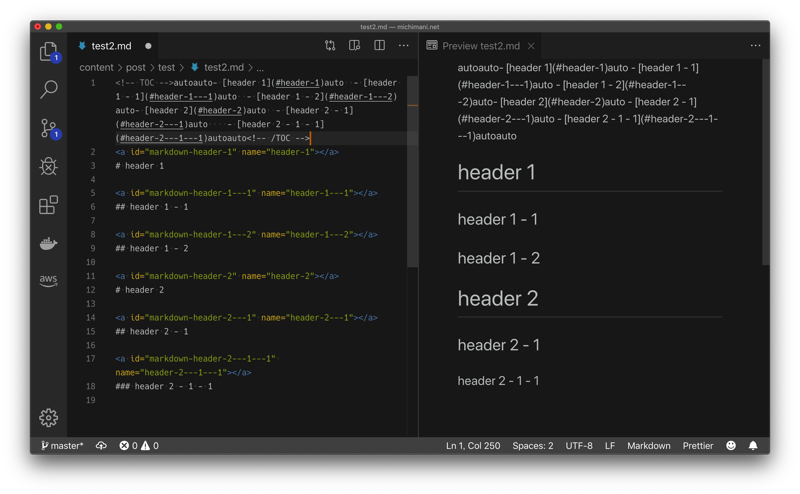
<!-- /TOC -->しかし、実際にコマンドを実行したところ、次のようになりました。

<!-- TOC -->autoauto- [header 1](#header-1)auto - [header 1 - 1](#header-1---1)auto - [header 1 - 2](#header-1---2)auto- [header 2](#header-2)auto - [header 2 - 1](#header-2---1)auto - [header 2 - 1 - 1](#header-2---1---1)autoauto<!-- /TOC --># は認識されているようですが、挿入されるコードが残念なことになってます。
対処方法
AlanWalk/Markdown-TOC の issue に解決方法がありました。
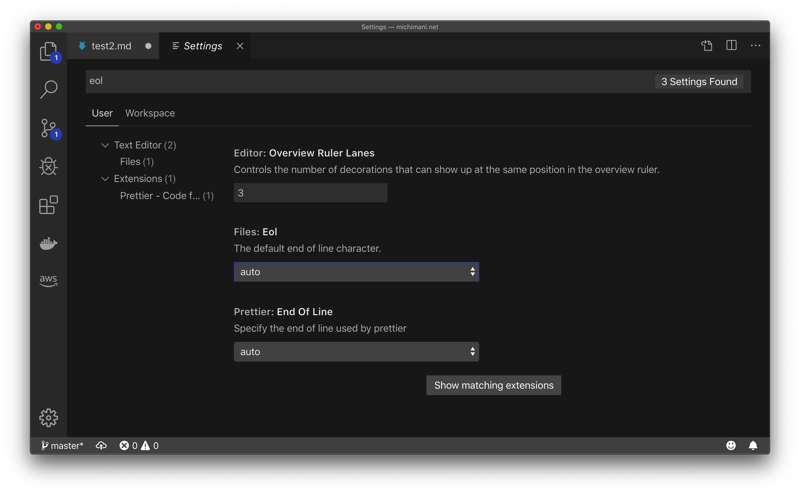
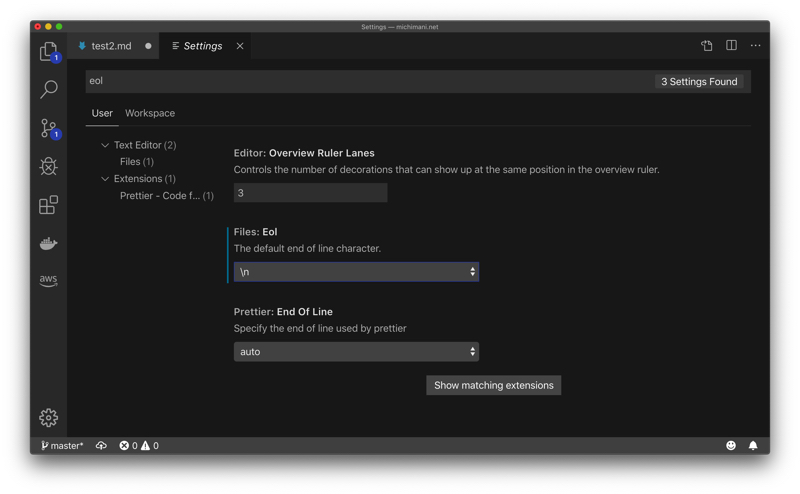
どうやら Visual Studio Code の設定でファイルの EOL が auto になっていると発生するようです。
確認したところ、確かに auto になっていました。

これを \n に変更します。

そしてもう一度実行してみると、正しく目次コードが挿入されました。

まとめ
Visual Studio Code の拡張機能 Markdown TOC が上手く動作しなかったときの対処方法についての話でした。
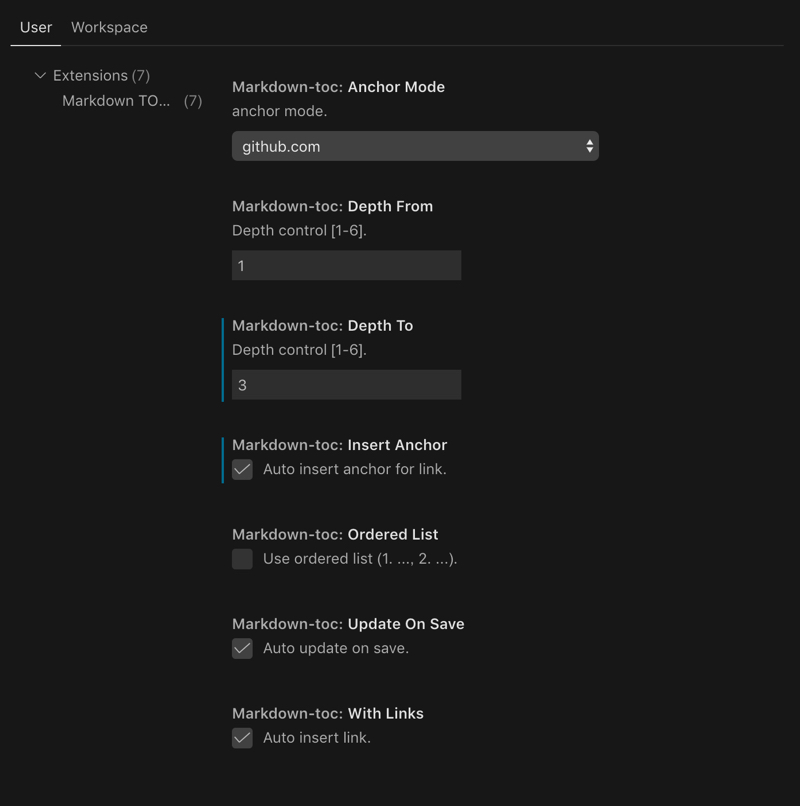
この Markdown TOC は、先に目次コードを挿入しておけば、あとから追加した見出しの分も自動でコードを追記してくれます。また、目次コードを作成する見出しの深さや、リストにする時にマーカーにするのか連番にするのかも設定できます。

Hugo もしくはその他の静的サイトジェネレータでブログを書いている方はほとんど markdown で記事を書いていると思うので、もしエディタに Visual Studio Code を使っているのであれば Markdown TOC はおすすめです。