4月10日はフォントの日!フォントによる印象の違いのざっくりとした話
2020-04-10今日 4 月 10 日はフォントの日です。普段生活していてフォントを意識することはあまりないとは思いますが、フォントが変わるだけで目に入っていくる情報の印象はかなり変わります。
このブログでもWebフォントをつかっているので、今回はその印象の変わり方について、ざっくりと簡単に書きたいと思います。
目次
そもそもフォントとは
冒頭にも書きましたが、普段からフォントを意識している人は少ないと思います。とは言っても、仕事などで資料作成する際に、文字の形を変えるために無意識に色んなフォントを使っていると思います。
私生活で言うと、新聞とか電車内の電子案内版とか道路標識とか、同じ文字でも違う形をしています。あれがフォントの違いです。
どんな種類のフォントがあるか
Windows ユーザの方なら、 MS ゴシック とか MS 明朝 とかは馴染みがあると思います。 Mac ユーザの方なら、 ヒラギノ とかです。
Windows 派、 Mac 派 の間でしばしば論争になるのが、システムフォントの違いです。(主に Mac 派が MS ゴシック、 MS 明朝をディスる時に一方的に言ってる気もしますが)
システムフォントは、 PC の設定画面とかエクスプローラ (Finder) で表示される文字に使われるフォントで、 PC を使って作業するうえで一番目にするフォントです。実際、私も Mac 歴が長いので、久々に Windows の画面を見ると ウッ となることがあります。
OS を選択する条件にもなり得るという意味では、フォントの持つ影響は大きいと言えます。
フォントって誰が作ってるのか
フォントは、 Microsoft や Google、 Adobe などの企業が独自に作っていたりする場合もありますが、フォントを専門に作っている会社(フォントベンダー)もあります。
世界的に有名なのは Monotype 、日本では モリサワ 、 フォントワークス 、 視覚デザイン研究所 などがあります。
また、個人のデザイナーさんが独自に作っている場合もあります。
フォントベンダーが扱うフォントについてはほとんどが有償で、 1 書体いくら とか、いくつもの書体を使える年間のサブスクリプションを買うという方法が一般的です。
最近では書類だけではなく Web サイトにもフォントを適用できる (Web フォント) ので、各ベンダーは Web フォント用のサービスも展開しています。
実際にどれだけ印象が変わるのか?
じゃあ、フォントによってどれくらい印象が変わるのか、いくつかのフォントで試してみたいと思います。
検証に使うのは、皆さんご存知 枕草子の第 1 段です。
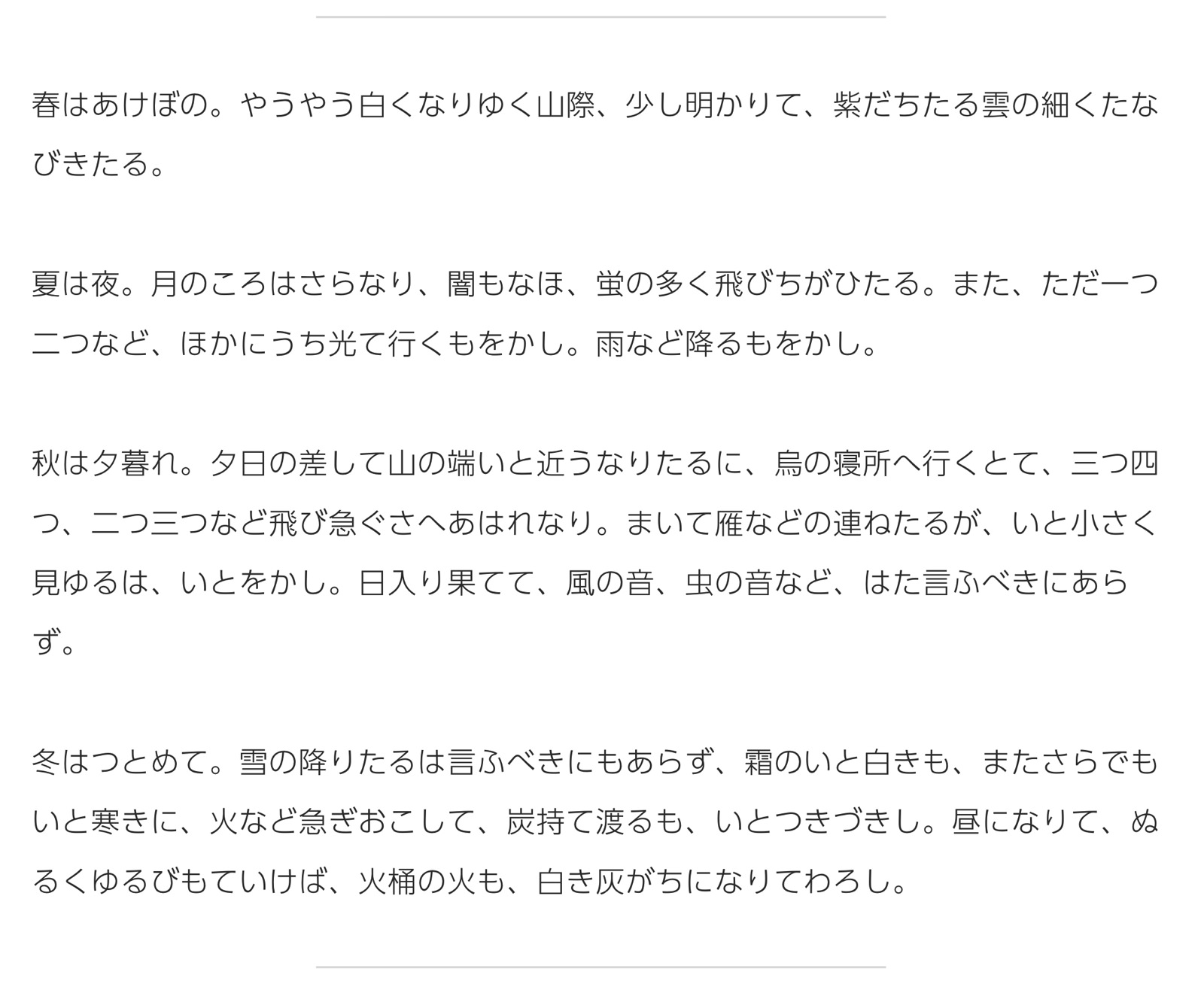
UD新ゴ
まずは、モリサワの A-OTF UD新ゴ の場合。

ゴ は、ゴシックを意味しているので、基本的にはゴシック体です。 UD とは、Universal Design (ユニバーサルデザイン) のことで、文化・言語・国籍の違い、老若男女といった差異、障害・能力の如何を問わずにどんな人にも読みやすい設計であるということです。
最近では教育業界での注目度が高まっています。
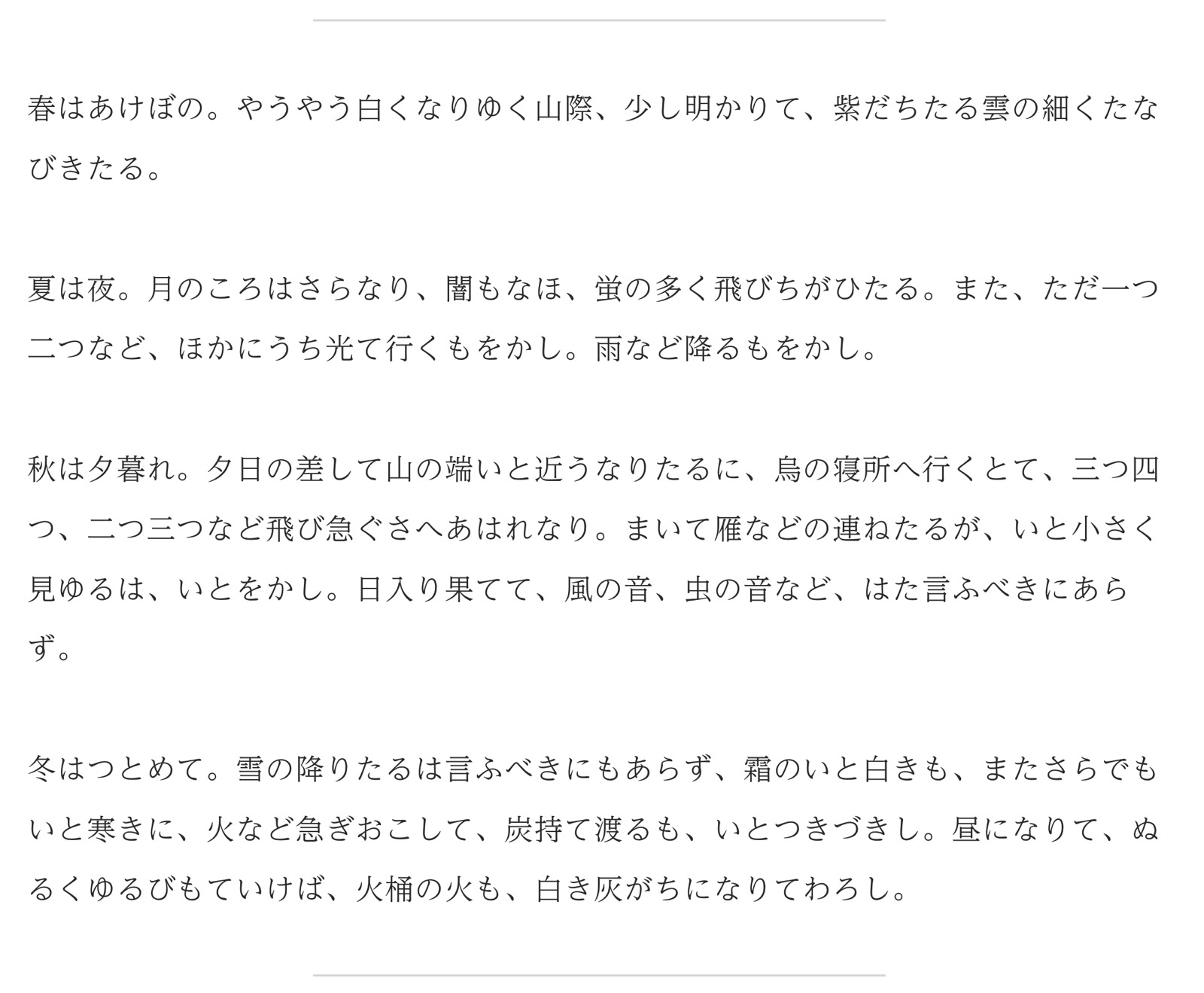
UD黎ミン
続いては、同じくモリサワの UD黎ミン の場合です。

黎ミン は 「レイミン」 と読みます。これは明朝体をベースにしたフォントです。
明朝体はゴシック体と違って、「大人っぽさ」「洗練された感じ」が出ると言われることが多いです。
UD 新ゴと同様に、こちらも U D書体となっているので、非常に読みやすいです。
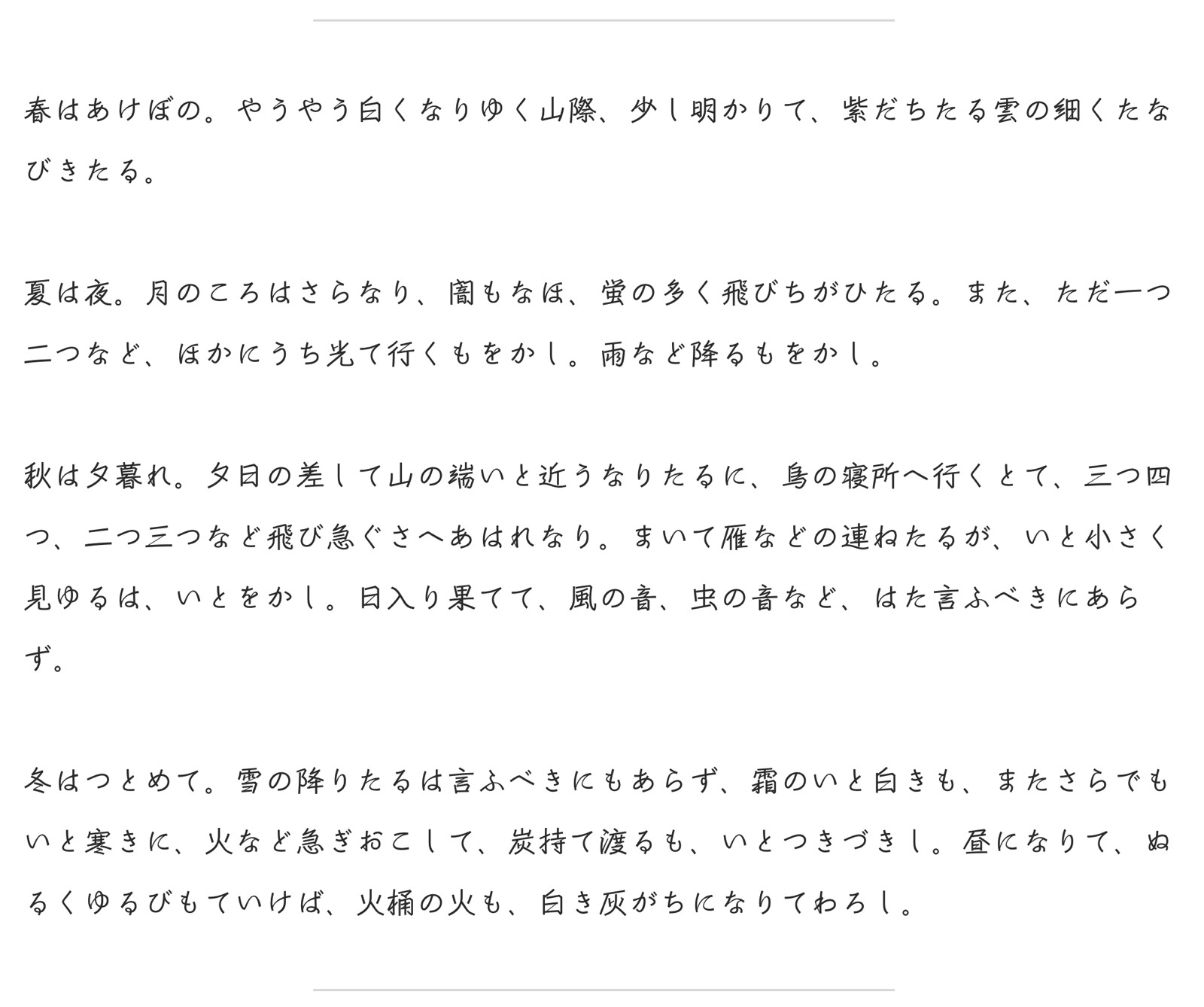
サン
続いては、タイプバンクの サン の場合。

サンは手書き感があるフォントで、読みやすさ というよりは デザイン性 に振っているフォントかなという印象です。
ブログの本文としてはちょっと使いにくいので、例えば引用箇所とか、一部分にだけ使うの分にはよさそうです。
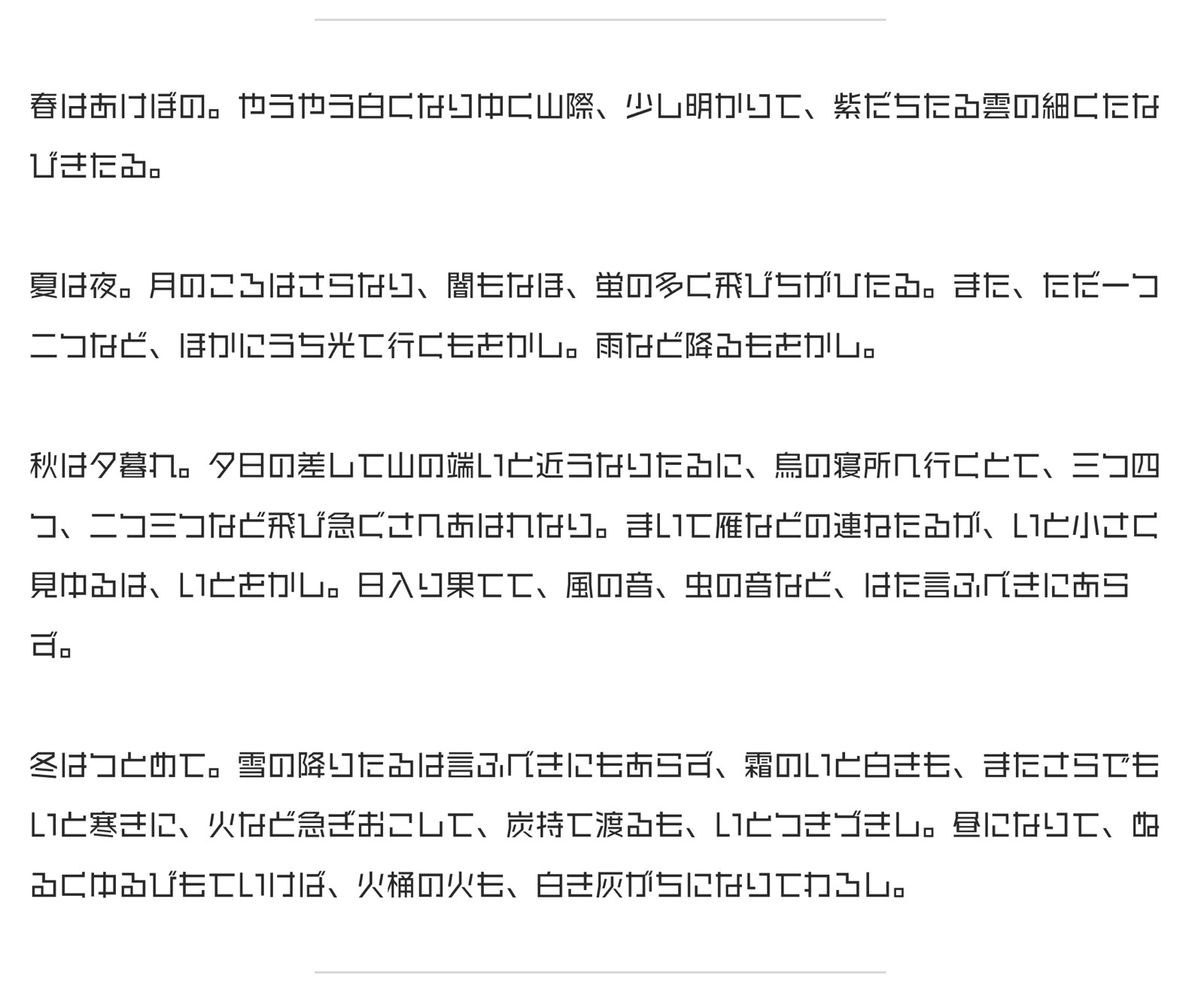
ラインG
最後に、視覚デザイン研究所の ラインG の場合。

視覚デザイン研究所は、普通のゴシック体や明朝体に加えて、非常にデザイン要素の強いフォントを扱っている印象です。
このラインGもデザイン性が強く、長い文章には向いていません。
ポスターやWeb広告など、掲示物に使用するとインパクトはありそうです。
ブログでもフォントに拘る
フォントが違うだけでかなり印象が変わって、同じ文章でも、内容の入ってきやすさ、そもそも 読みたい/読みたくない という切り分けの要因にもなります。
ブログにおいてもフォントは重要だと思っていて、すごく良い文章が書かれていても、それがデザインに特化したフォントで書かれていると、多分途中で読むのを諦めてしまいます。
そんなときは Web フォントを使ってみます。冒頭に書いたように各フォントベンダーが提供している Web フォントのサービスを使うという方法があります。
しかし、各ベンダーのこういったサービスは、個人向けと言うよりは企業のポータルサイトやECサイトなどが主なターゲットになっています。
なので、個人でWebフォントを利用する場合は、 Adobe の Adobe Fonts がおすすめです。
Adobe Fonts の良いところは、様々なフォントベンダーのフォントを使えるという点です。また、一部のフォントは PC にダウンロードすることができ、 Adobe CC アプリケーション (Photoshop, Illustrator など) 以外のエディタやその他のアプリケーション内でも利用が可能です。もちろん Word や PowerPoint でも。
ブログのデザインをガラッと変えることはなかなか難しいですが、フォントだけであれば簡単に変更できるにもかかわらず変わった感が大きいので、手軽にブログの雰囲気を変えたい場合にも Web フォントはおすすめです。
まとめ
フォントの日ということで、フォントの違いによる印象の違いについてざっくりと書きました。
最近では、山手線の新駅 高輪ゲートウェイ駅のフォントが少し話題になりましたが、街なかにある看板やレストランのメニューなど、フォントに注目して見てみるとなかなか面白いです。
ぜひこの機会に普段仕事で作成している資料のフォントや、身近なも文字のフォントについて考えてみてはどうでしょうか。
comments powered by Disqus