Adobe のオリジナルフォント「貂明朝」の NEW バージョンでカラー絵文字を出してみた
2018-11-20本日開催されていた Adobe MAX Japan にて、 Adobe のオリジナルフォント 貂明朝 (てんみんちょう) の新しいバージョンが発表されました。干支などの絵文字がカラー化されたということなので、さっそく試してみました。
前準備
まずは Creative Cloud のデスクトップアプリから、貂明朝をアクティブにします。
以前からアクティブにしていた人は、一旦アクティベートをオフにして、再度アクティベートすることで新しいバージョンが使用できるようになるとのことです。
ちなみに Adobe のフォントサービス Adobe Fonts は、先月の Adobe MAX で発表されたサービスです。といっても名称が Typekit から変わっただけですが、料金が Creative Cloud に結合されたり、すべてのフォントが Web フォントとして使えるようになったり、Web フォントとして配信できる PV 数に制限がなくなったりと、サービス名称変更だけでなく大幅なアップデートがされました。
もちろん Creative Cloud の一番安いプランである フォトプラン でもすべてのフォントが使用できます。最高ですね! Adobe は神にでもなるのでしょうか…
CotEditor でカラー絵文字を出してみた
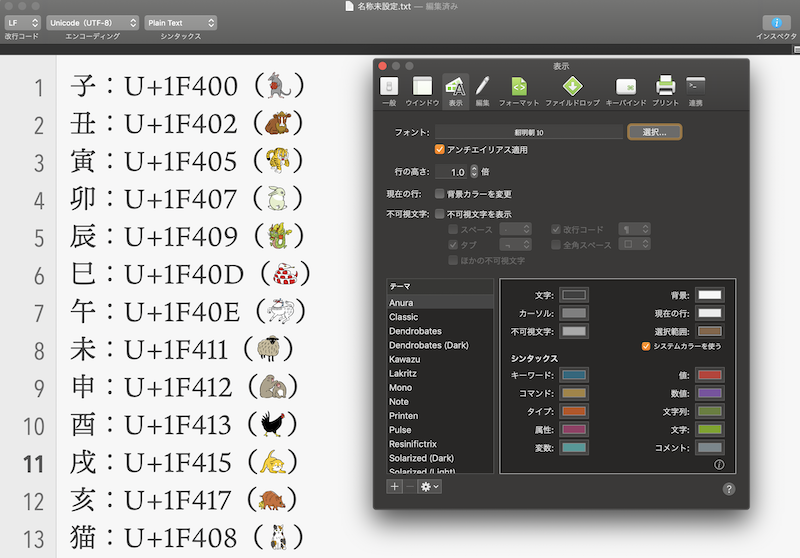
ということで、さっそく新しいバージョンで対応されたカラー絵文字を出してみました。

新しくなった貂明朝で早速カラー絵文字を出してみた。#貂明朝 #AdobeMAXJapan #AdobeFonts pic.twitter.com/eqGCNz1XoF
— michimani (@_michimani_) November 20, 2018

干支以外にも下記のようなオリジナル絵文字もあります。

もちろん、 Web フォントにも対応しています。貂明朝を Web フォントとして使用する場合は、 Adobe Fonts の Web プロジェクトに貂明朝を追加して、下記のようなスタイルを適用します。
.ten-mincho {
font-family: ten-mincho, serif;
font-weight: 400;
font-style: normal;
}
また、今回のバージョン 2 から使用できるようになったカラー絵文字を使用する場合は、追加で下記のようなスタイルを適用して、 OpenType の拡張機能を利用します。
-moz-font-feature-settings: "ss02";
-webkit-font-feature-settings: "ss02";
font-feature-settings: "ss02";
… と公式サイトには書いてあったのですが、環境 (ブラウザ ) によってはうまく適用されないようです。。。
一応モノクロ絵文字としては出ているようなので、スタイルの指定方法が間違っているのかもしれません。もし詳しい方がいたらコメントください(_ _)
ということで、速報的に Adobe のオリジナルフォント 貂明朝 の新バージョンを試してみたという話でした。
参考
comments powered by Disqus